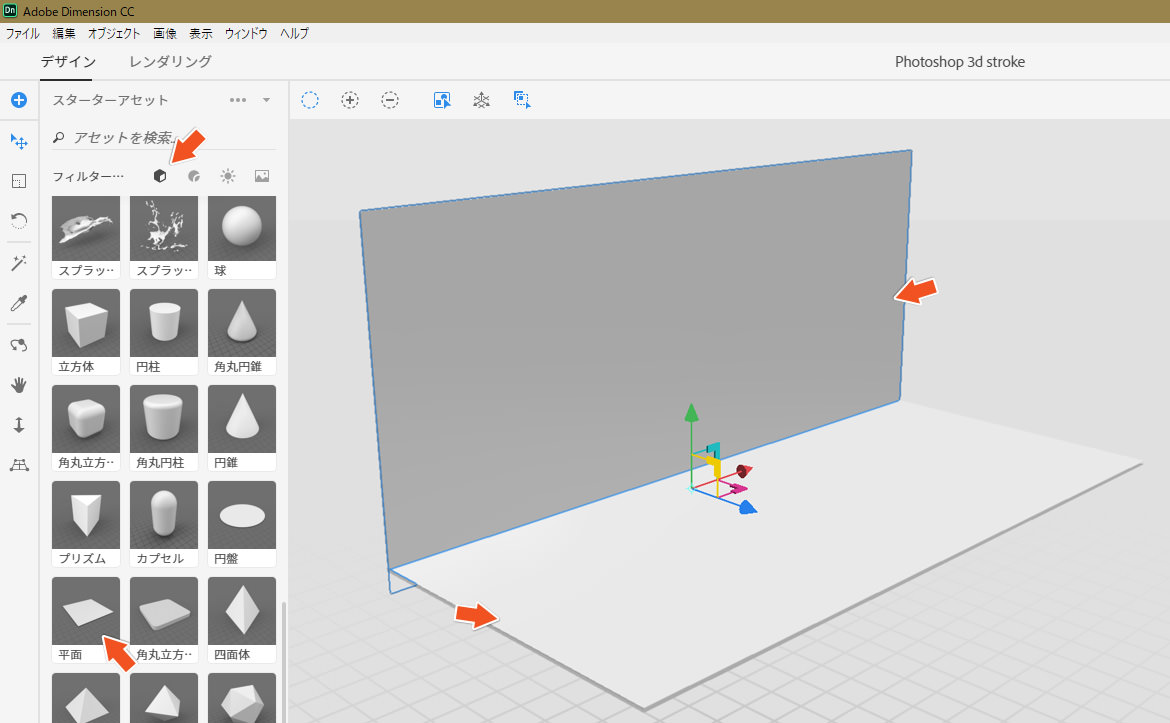
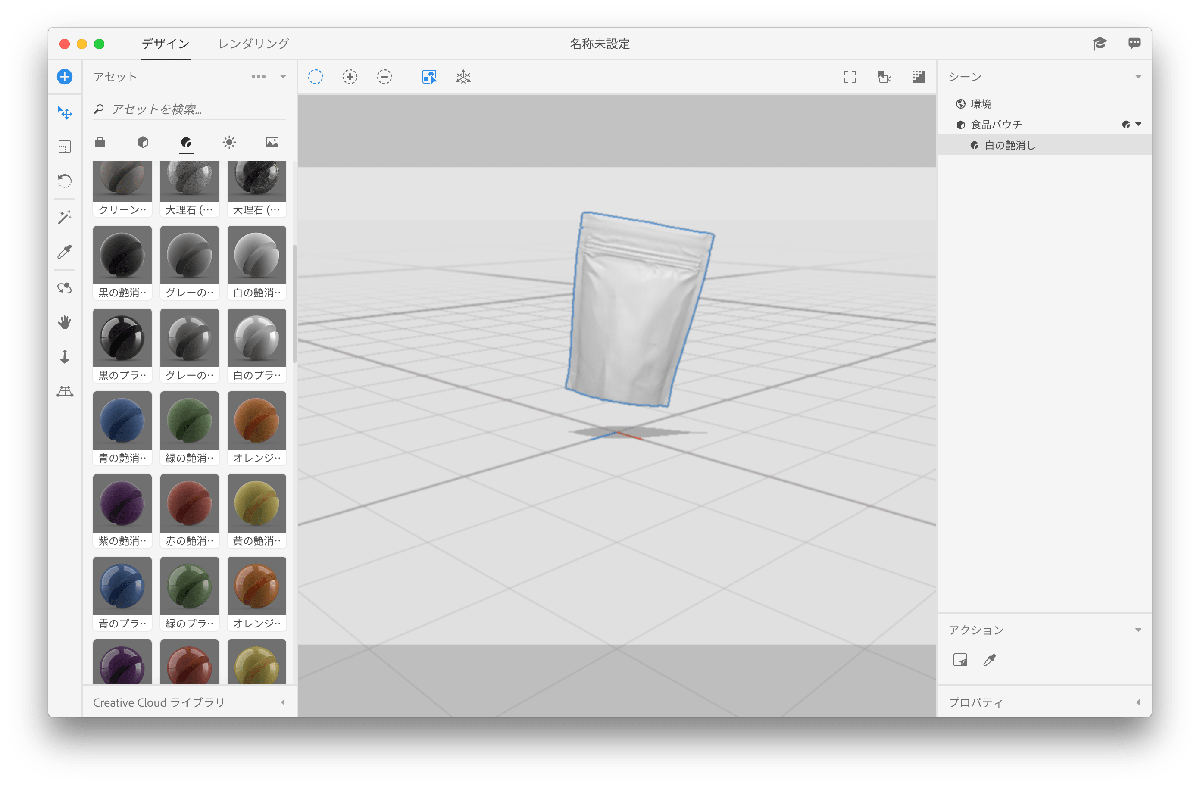
Adobe Dimension CCでは、他のソフトで作った3Dデータを読み込みレンダリングします。 そのぶん、Photoshopよりも操作がかんたんで使いやすい。 3D用の素材も多いので、かんたんなものならマッピングするだけで作れます。ここでは、Adobe Photoshopの「Vanishing Point」を使って簡単に窓を追加する方法を紹介します。3DCGソフトでのデータ調整やレンダリングをやり直さずにおこなえます。 ※「Vanishing Point」は、Adobe Photoshop CS2以降に搭載されている機能です。するとphotoshopの変更が反映されます。 Apply Camera Imageでは、上記のような操作を、カメラにレンダリングされた画像から行うことができます。 カメラをシーンに追加して、F12キーからレンダリング画像を取得してください。

Photoshop テキストを3dにする方法 チャプター エイト
Photoshop 3d レンダリング 時間
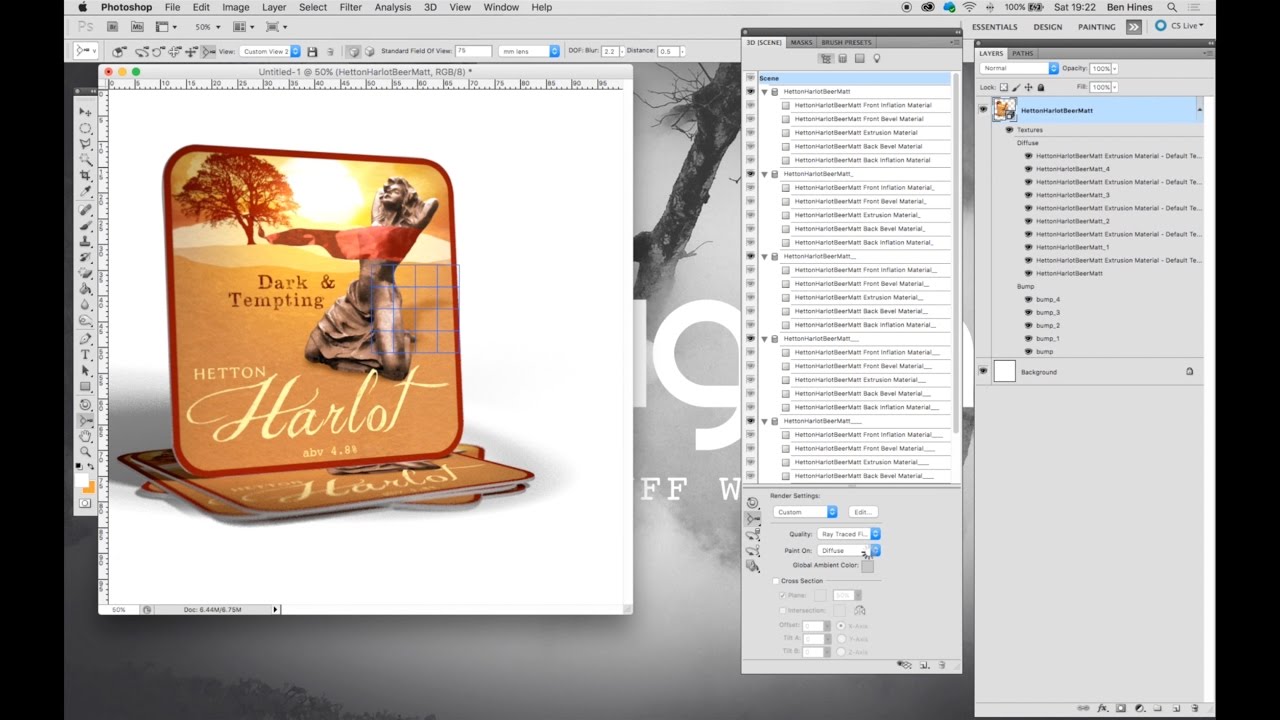
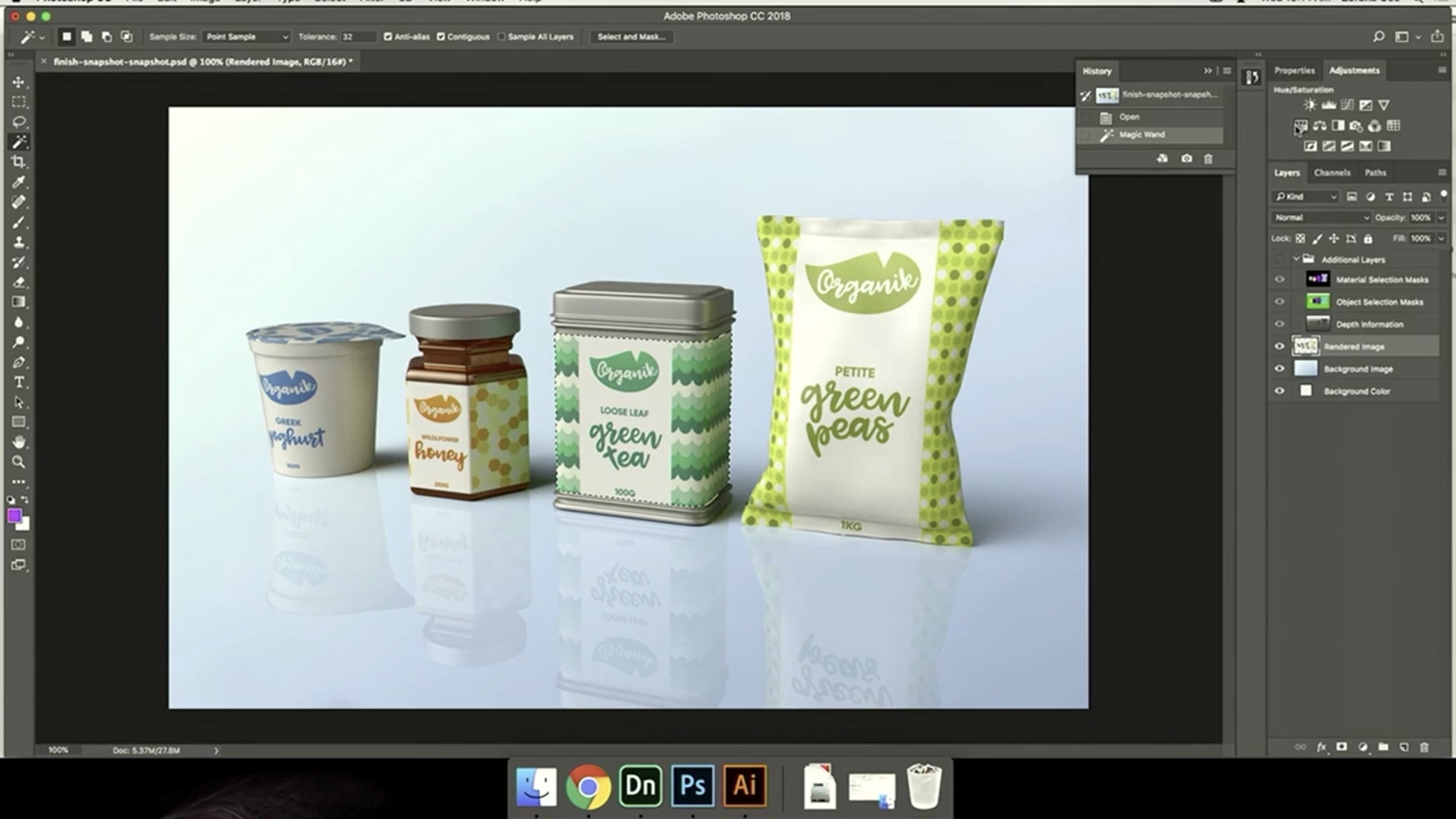
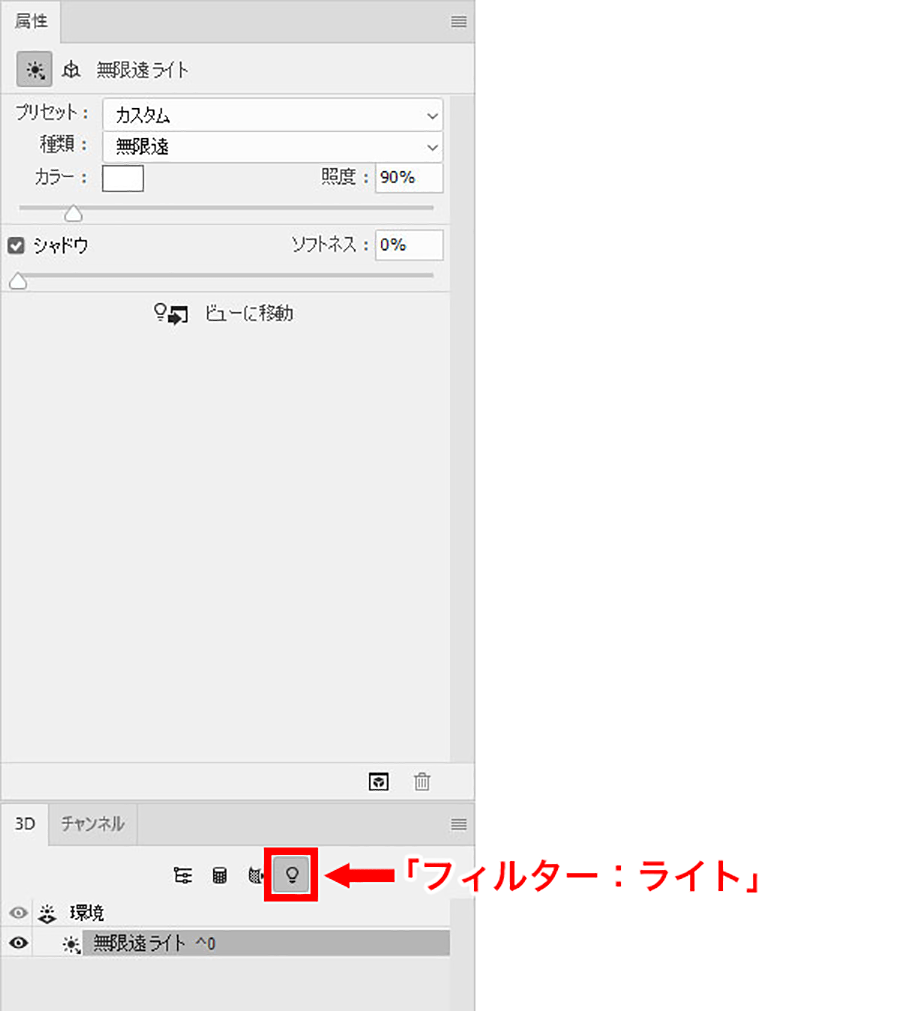
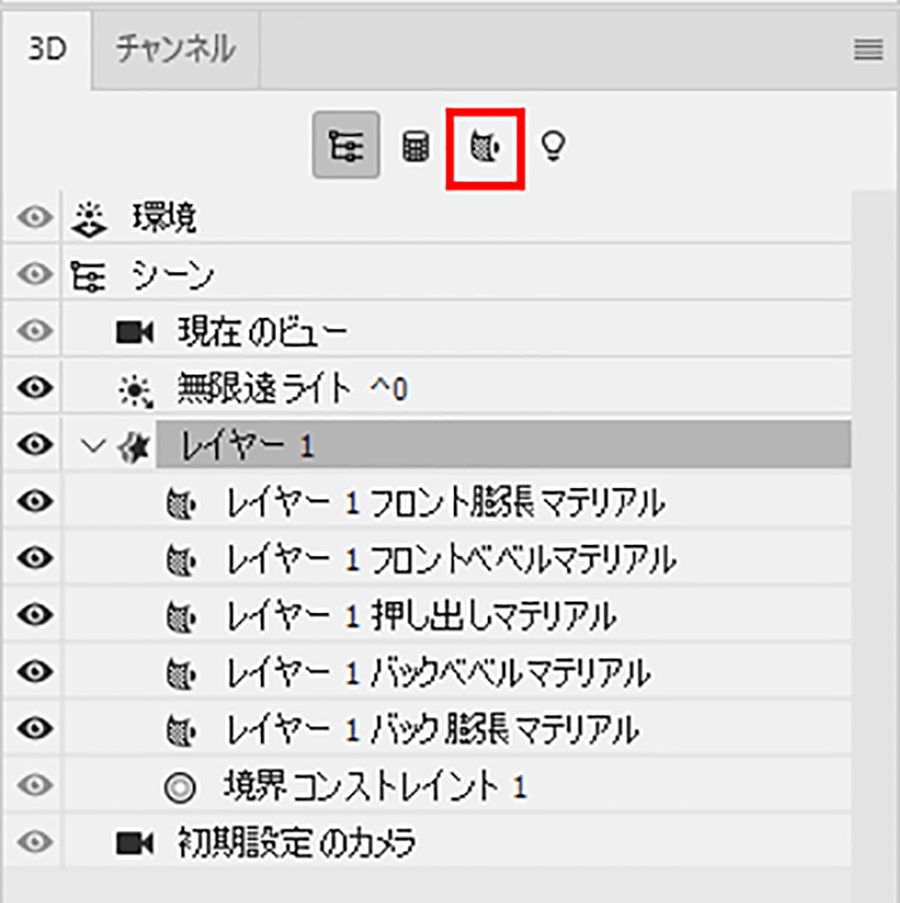
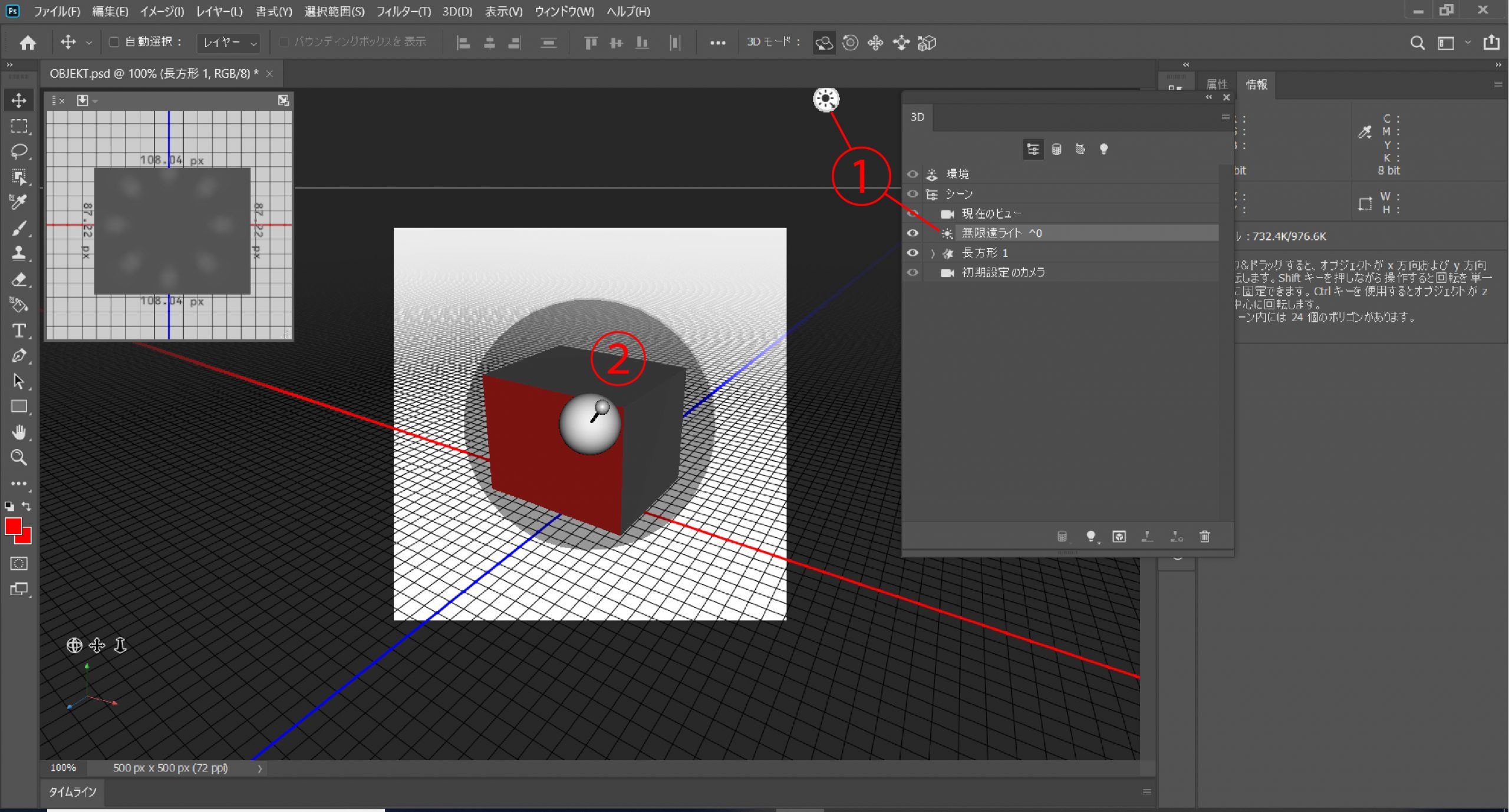
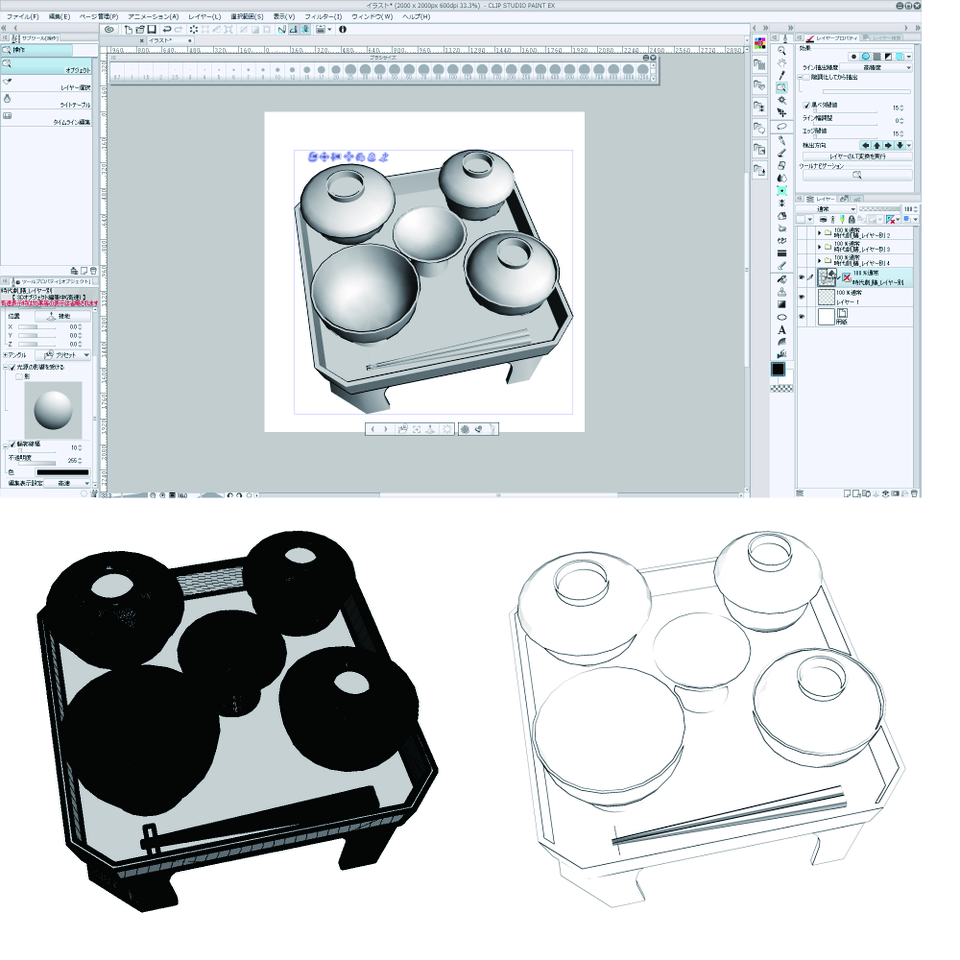
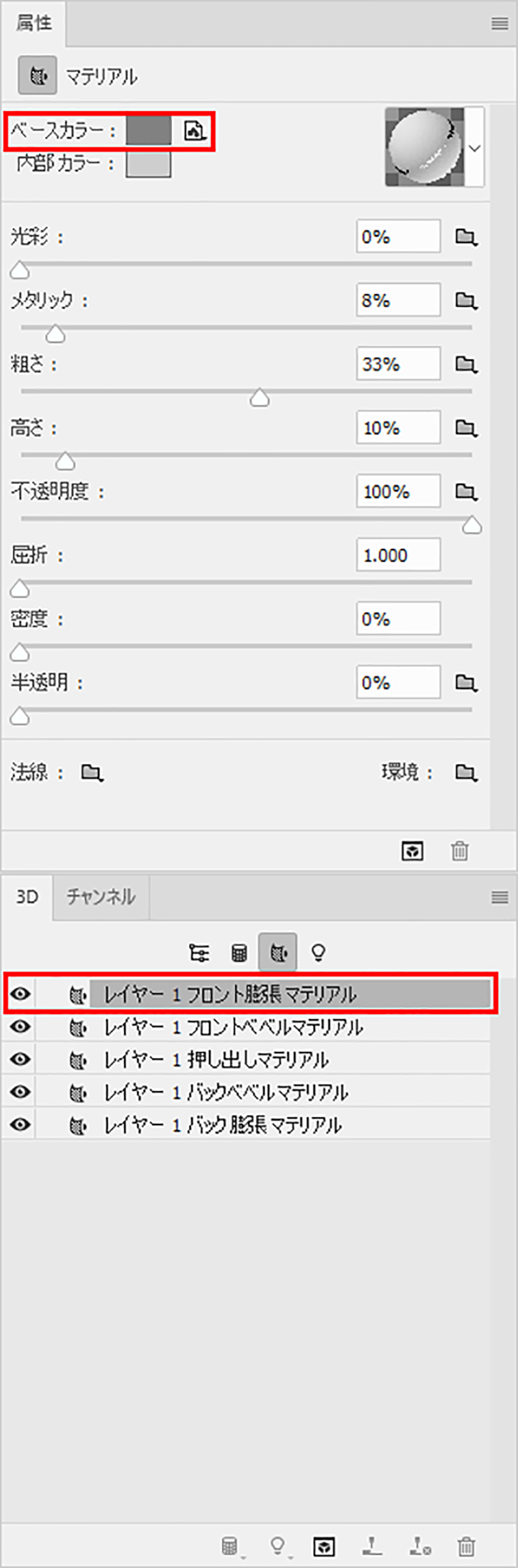
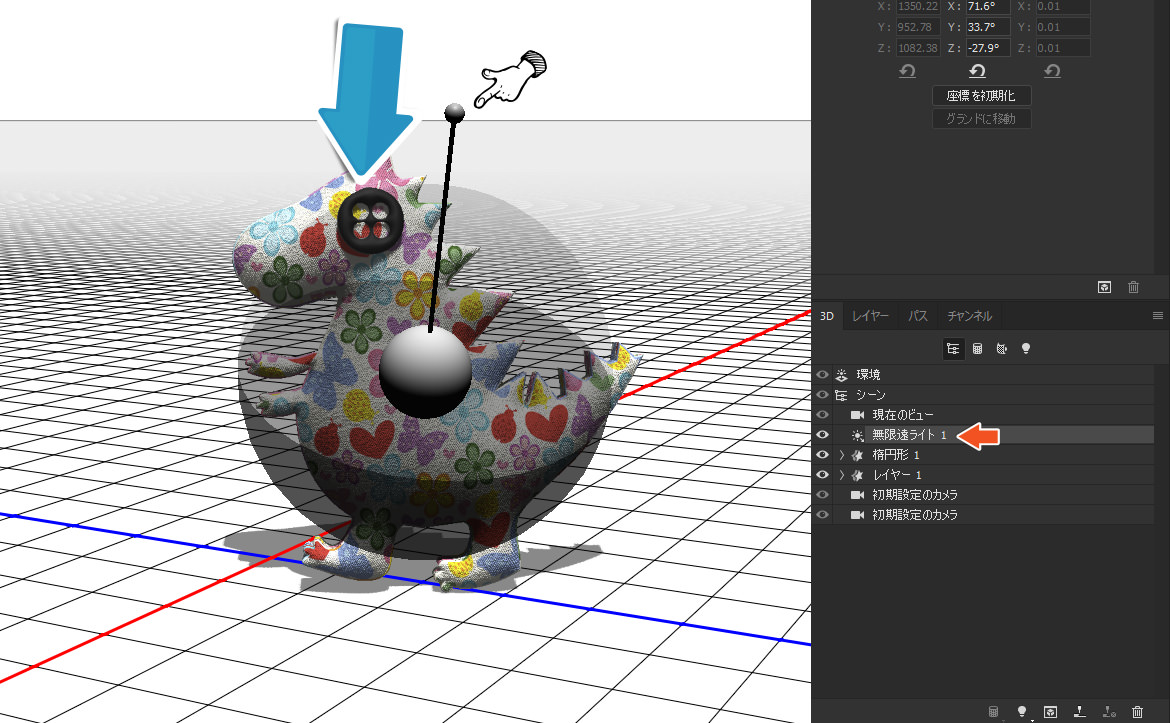
Photoshop 3d レンダリング 時間-レンダリング設定のカスタマイズ 3D パネル上部のシーンボタン をクリックします。 レンダリング設定メニューの右の「編集」をクリックします。 (オプション)変更を行うときに新しい設定の効果を確認するには「プレビュー」を選択します。 または、パフォーマンスを少し向上させるには、このオプションの選択を解除します。 注意: 切断面の半分ごとにピンを操作してライトの角度を調節し、3Dパネルで下部の「レンダリング」をクリックします。 数分~数十分程度待つとレンダリングが終了します。 影がつくことで缶のオブジェクトに奥行きが生まれ、立体的になりました。 ※ご利用のマシンのスペックによって、レンダリングにかかる時間は異なります。 以上で今回のチュートリアルは終了です。 今回の例で



Zbrush Os Normal オブジェクト スペース ノーマル をレンダリングする おじさんからはじめる3dcg
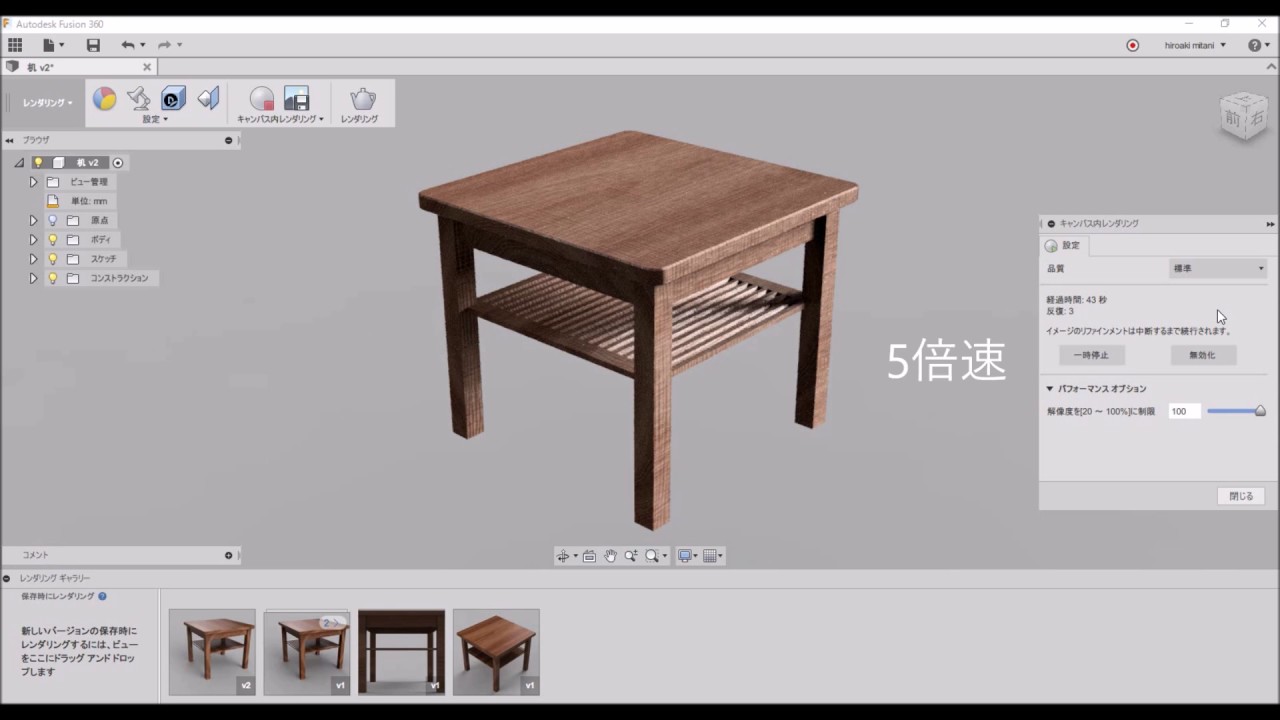
するとphotoshopの変更が反映されます。 Apply Camera Imageでは、上記のような操作を、カメラにレンダリングされた画像から行うことができます。 カメラをシーンに追加して、F12キーからレンダリング画像を取得してください。Free 3D Logo Mockup 立体感のある3Dテキストエフェクトとレトロなモノクロ配色が特長で、光の反射もリアルに再現されています。 Old Comics Text Effects Set 海外の古いコミック漫画で使われていそうなテキストエフェクトをセットでどうぞ。 Free Vintage Photoshop Layerそこで、 レンダリング と呼ばれる工程が必要になります。 レンダリングとは、作成した3dモデルデータとそこに付属する質感のデータや光源の条件をもとに、より現実世界の光の乱反射を正確に計算し、 リアルな質感や空気感を表現する一連の処理 のこと
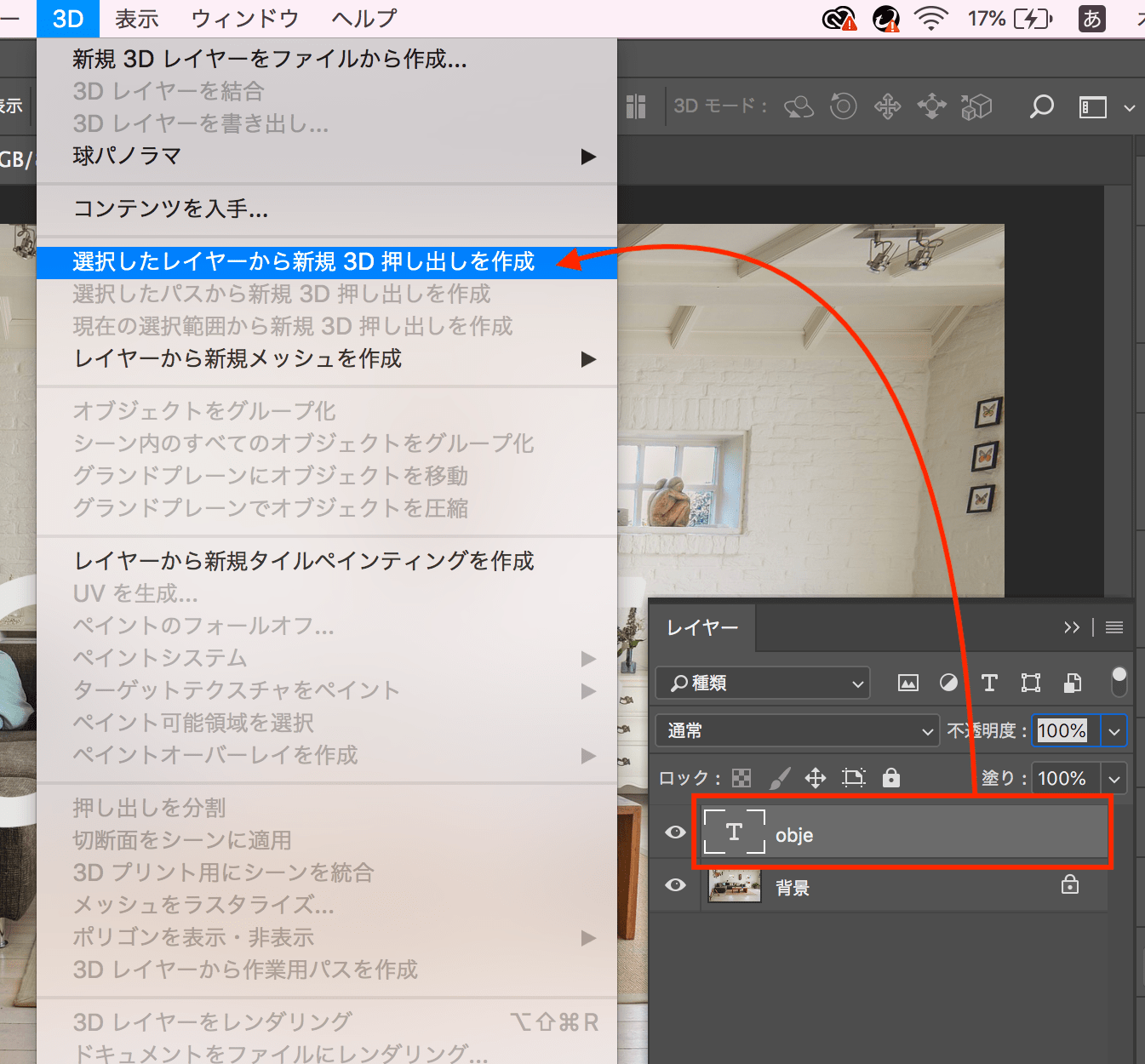
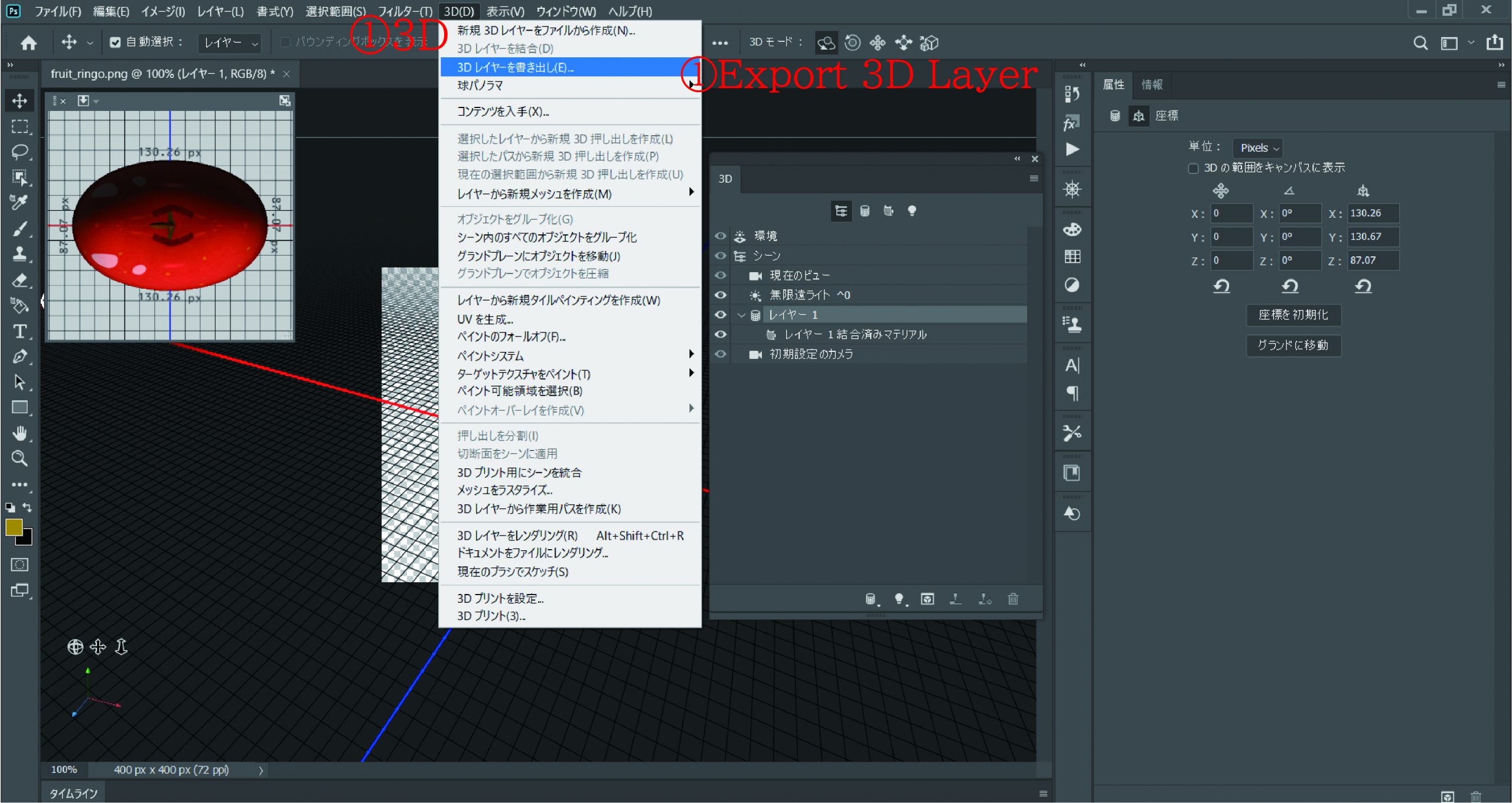
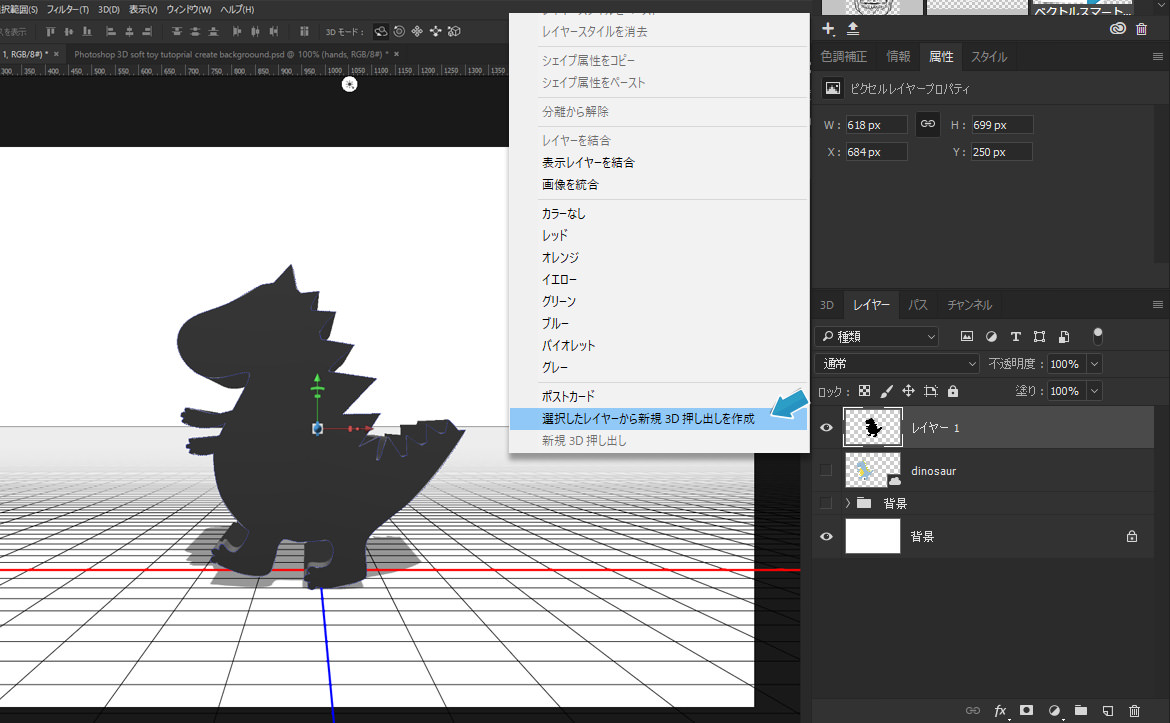
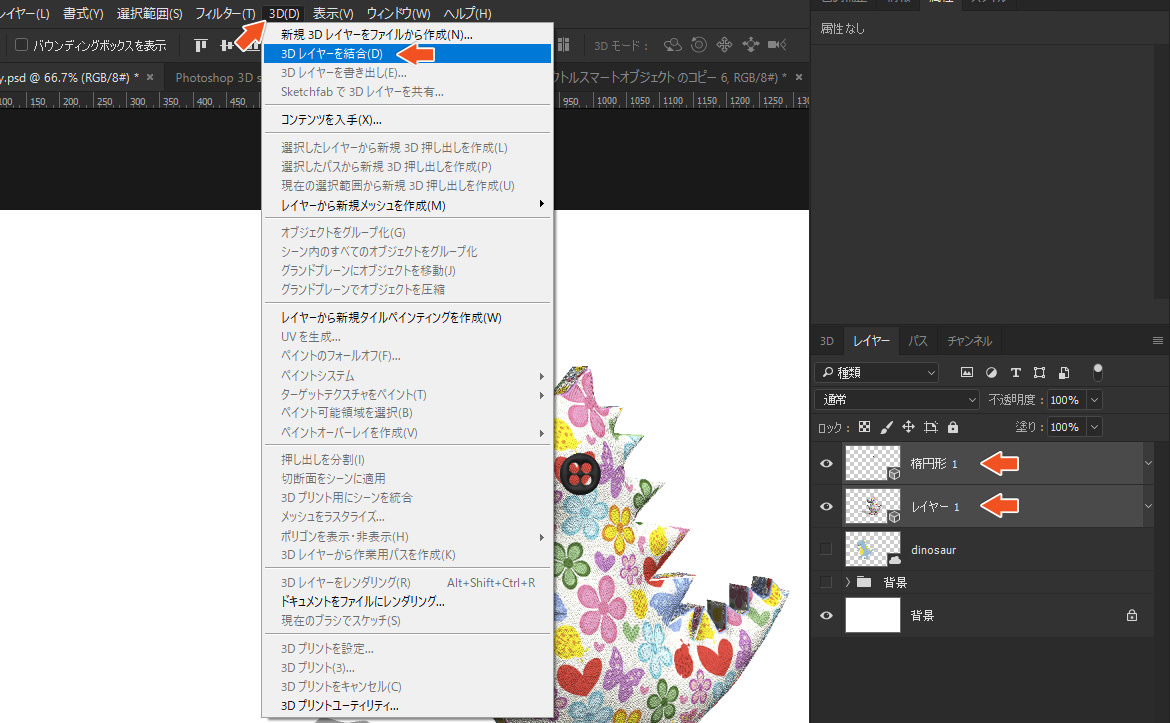
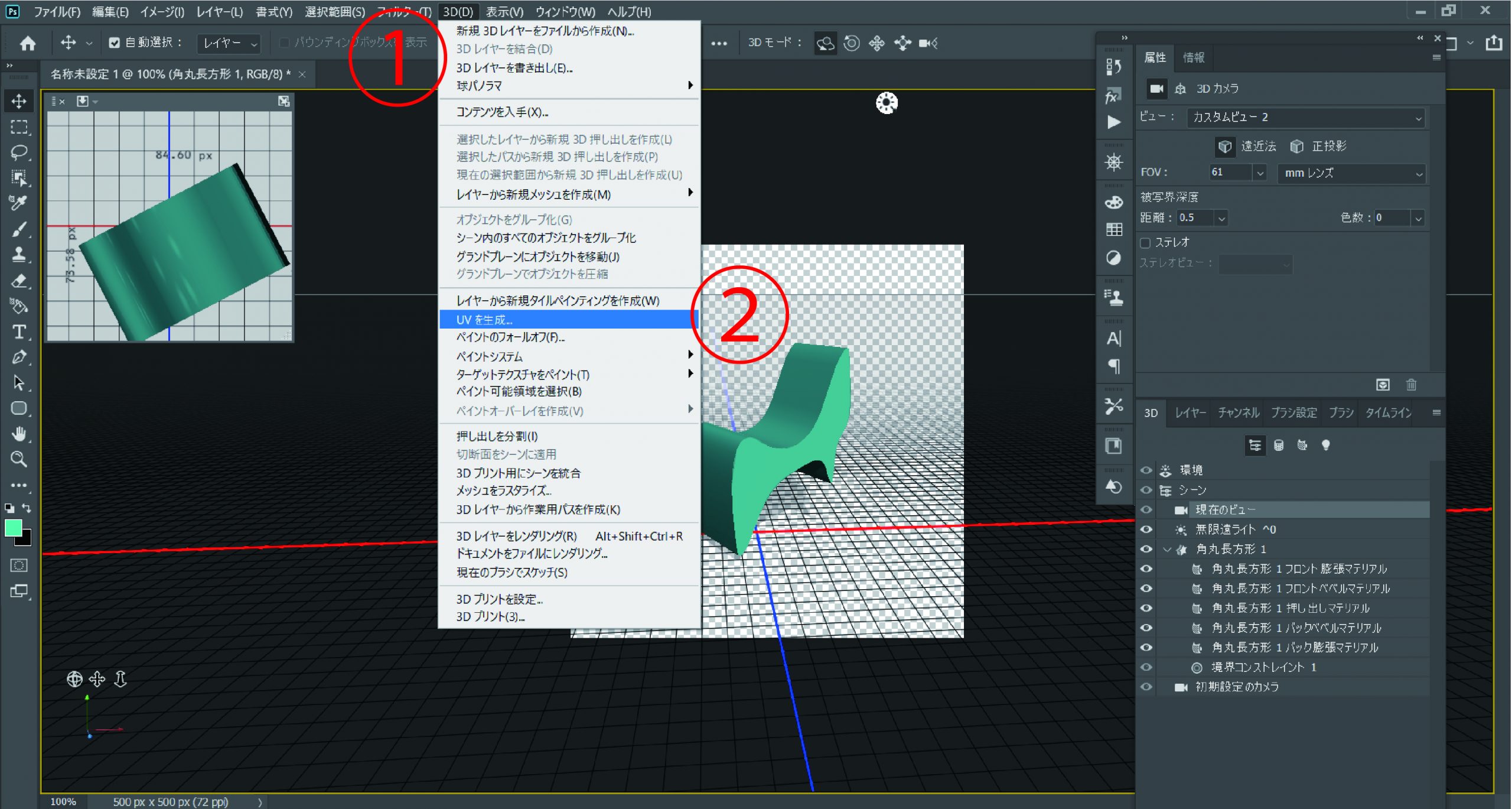
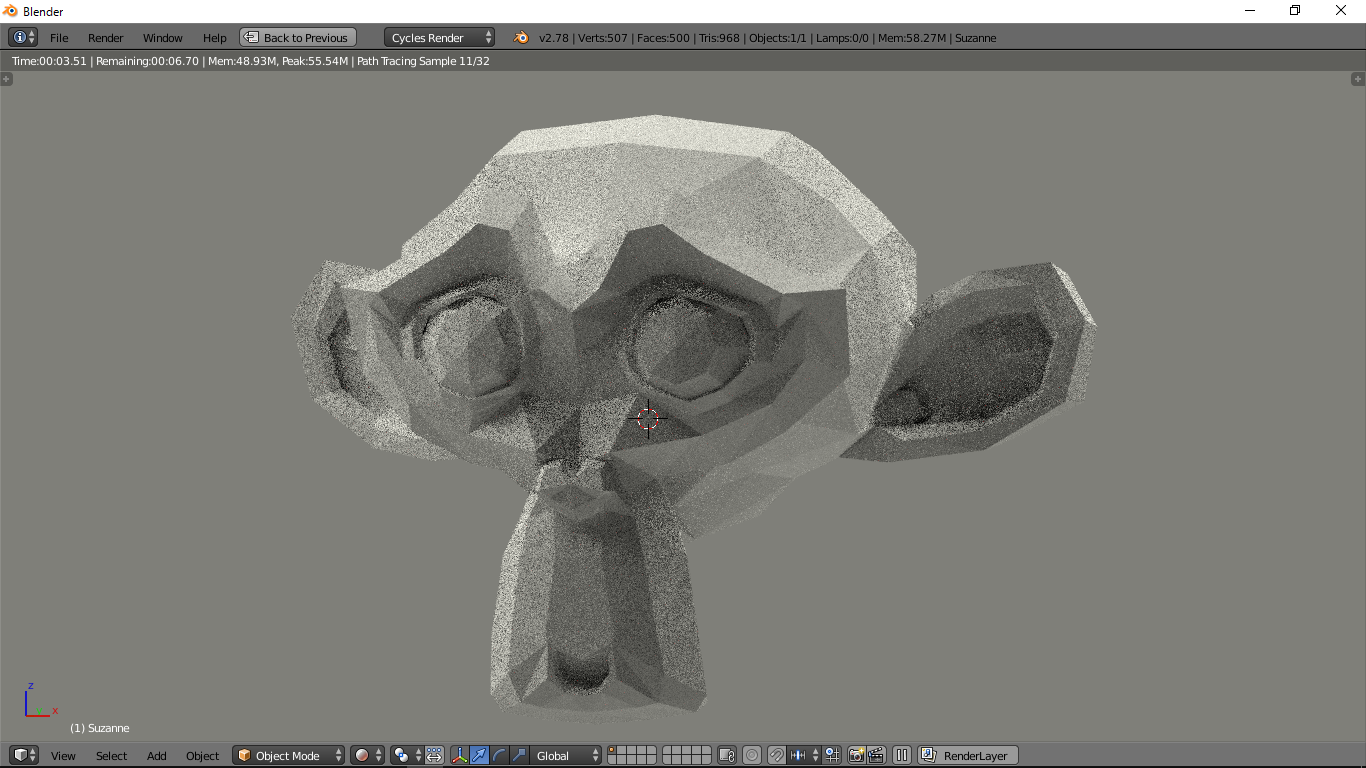
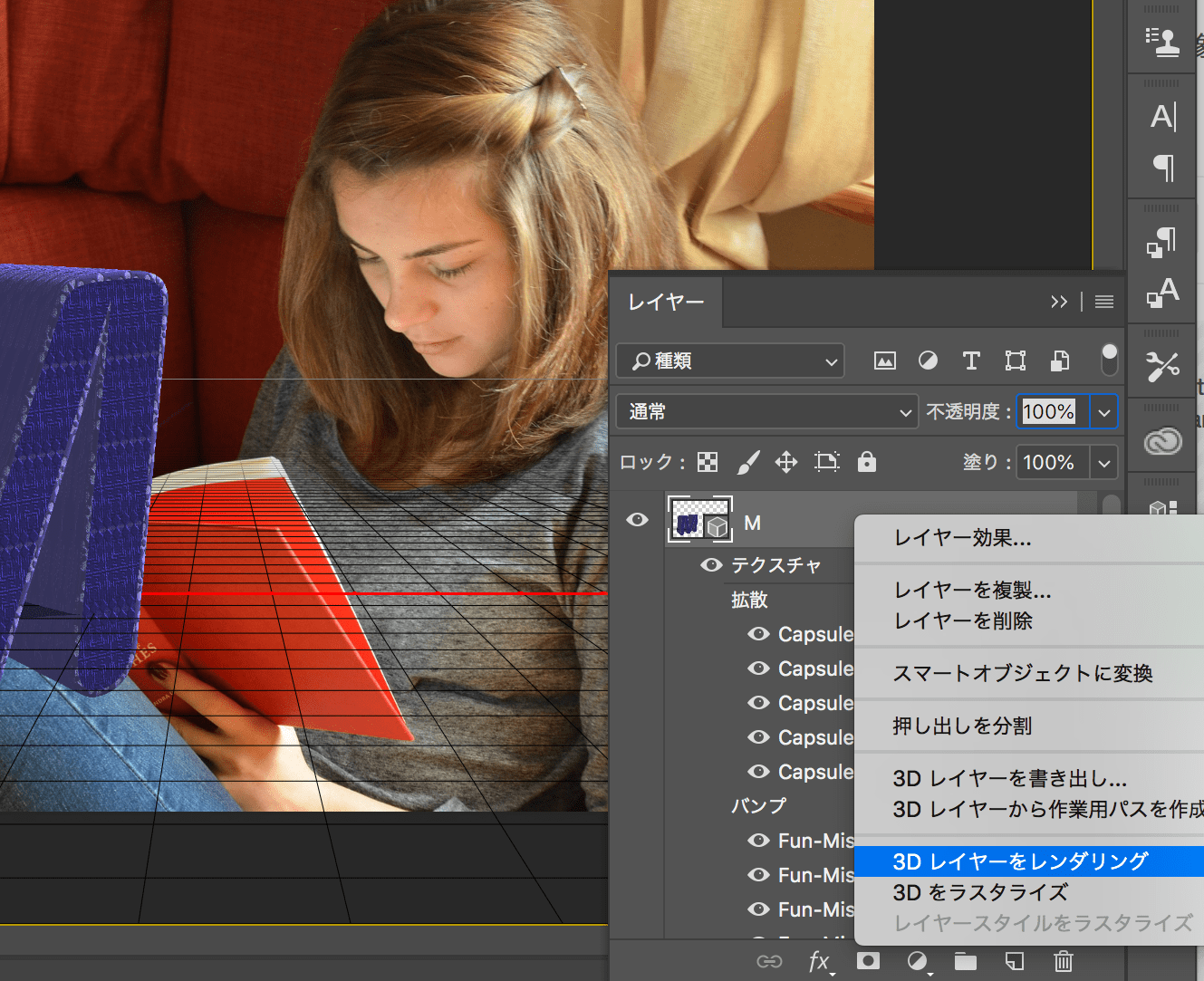
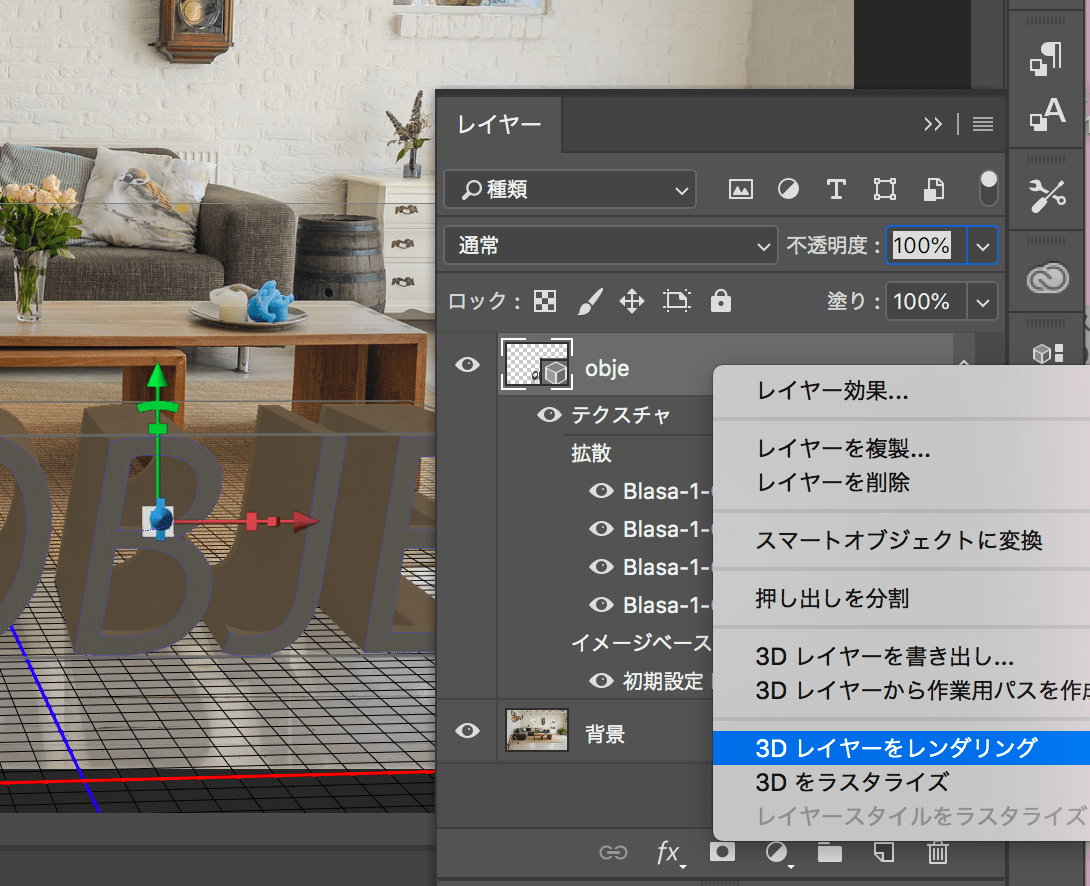
3Dモデルのレンダリング レンダリングの方法は「3D」→「3Dレイヤーをレンダリング」を選択するだけでレンダリングされます。 まとめ 以上がPhotoshopで文字やオブジェクトを3Dにする方法の紹介でした。上記のデータは、同じモデルデータのレンダリング前後です。 この通り、レンダリングなしでも3dモデルを画像として出力することは可能なのですが、 光の散乱や反射など複雑な計算を大幅に省略した画像 しか出力できません。 そのため、どれほど高級なモデリングソフトを使っていてもFree 3D Logo Mockup 立体感のある3Dテキストエフェクトとレトロなモノクロ配色が特長で、光の反射もリアルに再現されています。 Old Comics Text Effects Set 海外の古いコミック漫画で使われていそうなテキストエフェクトをセットでどうぞ。 Free Vintage Photoshop Layer
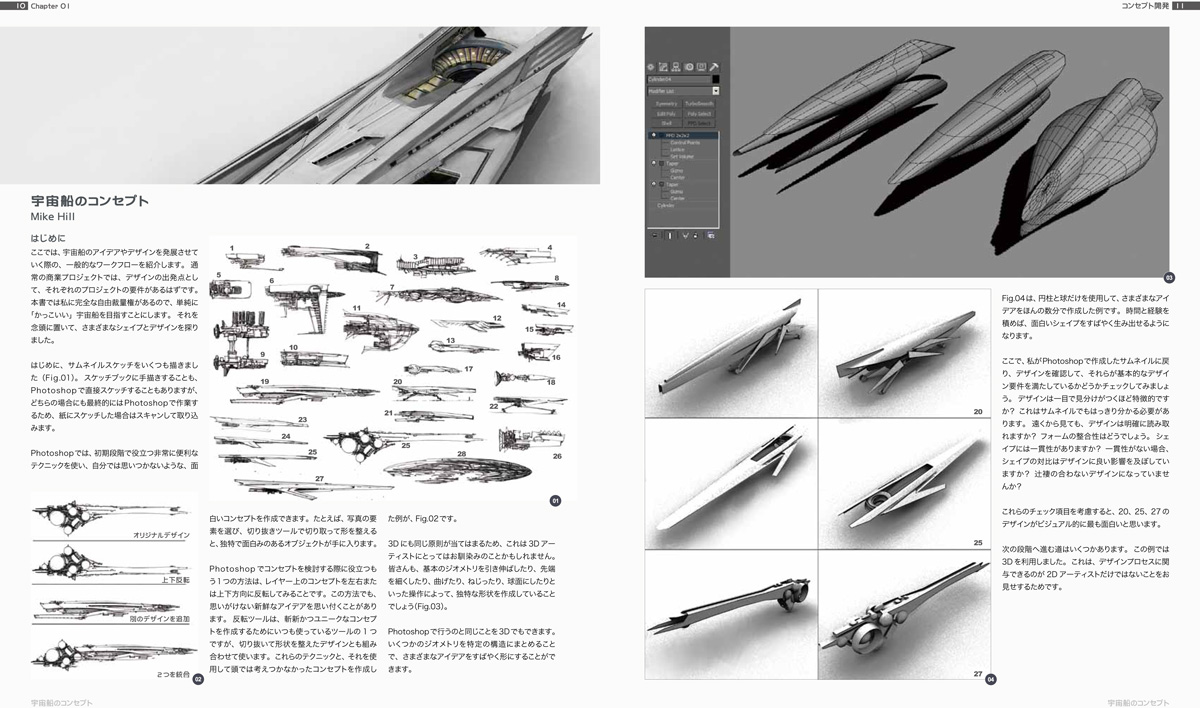
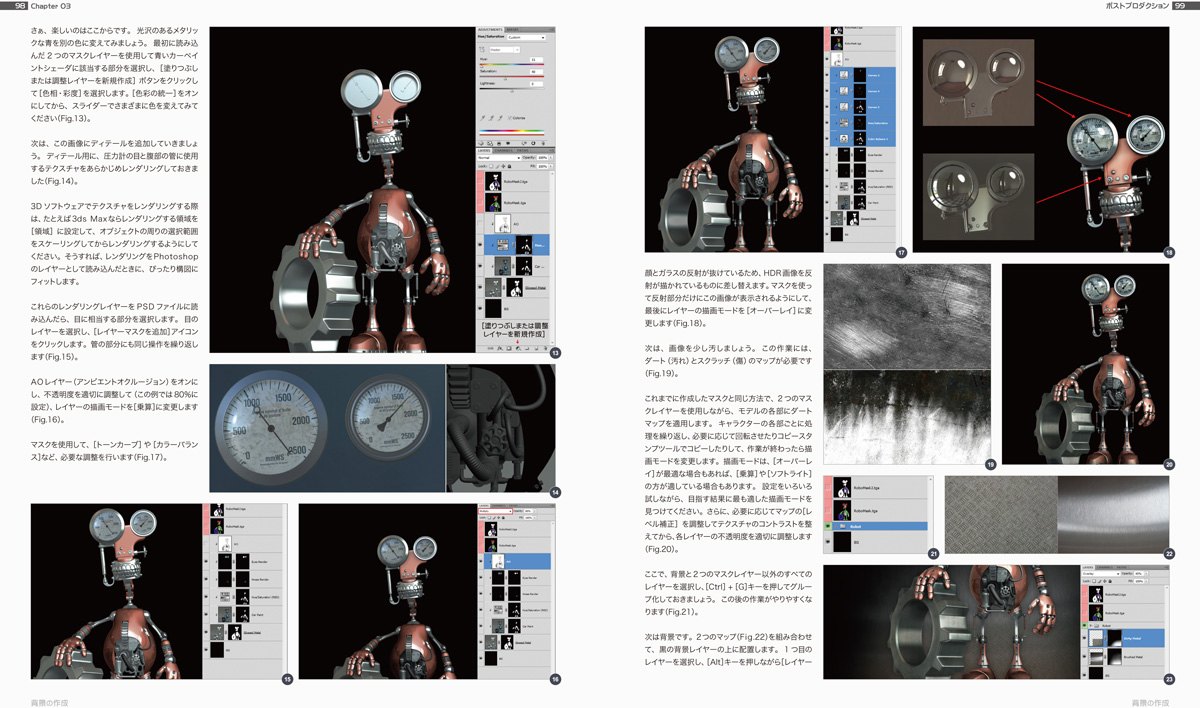
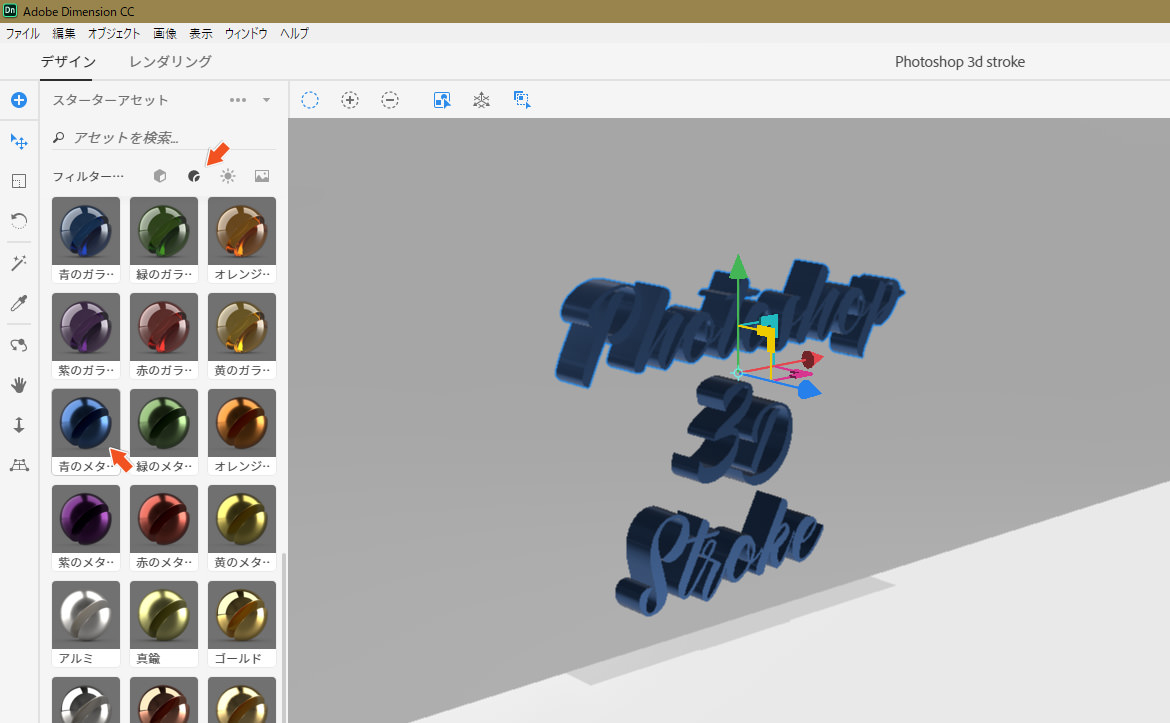
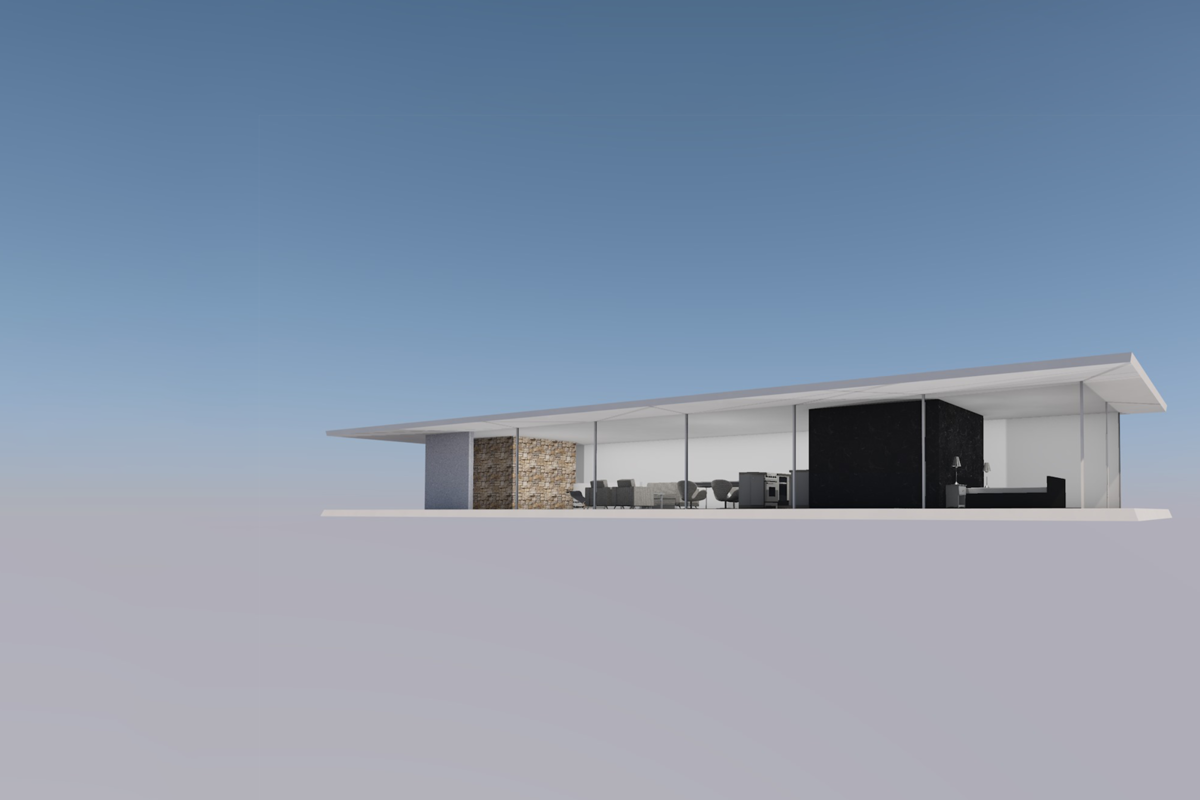
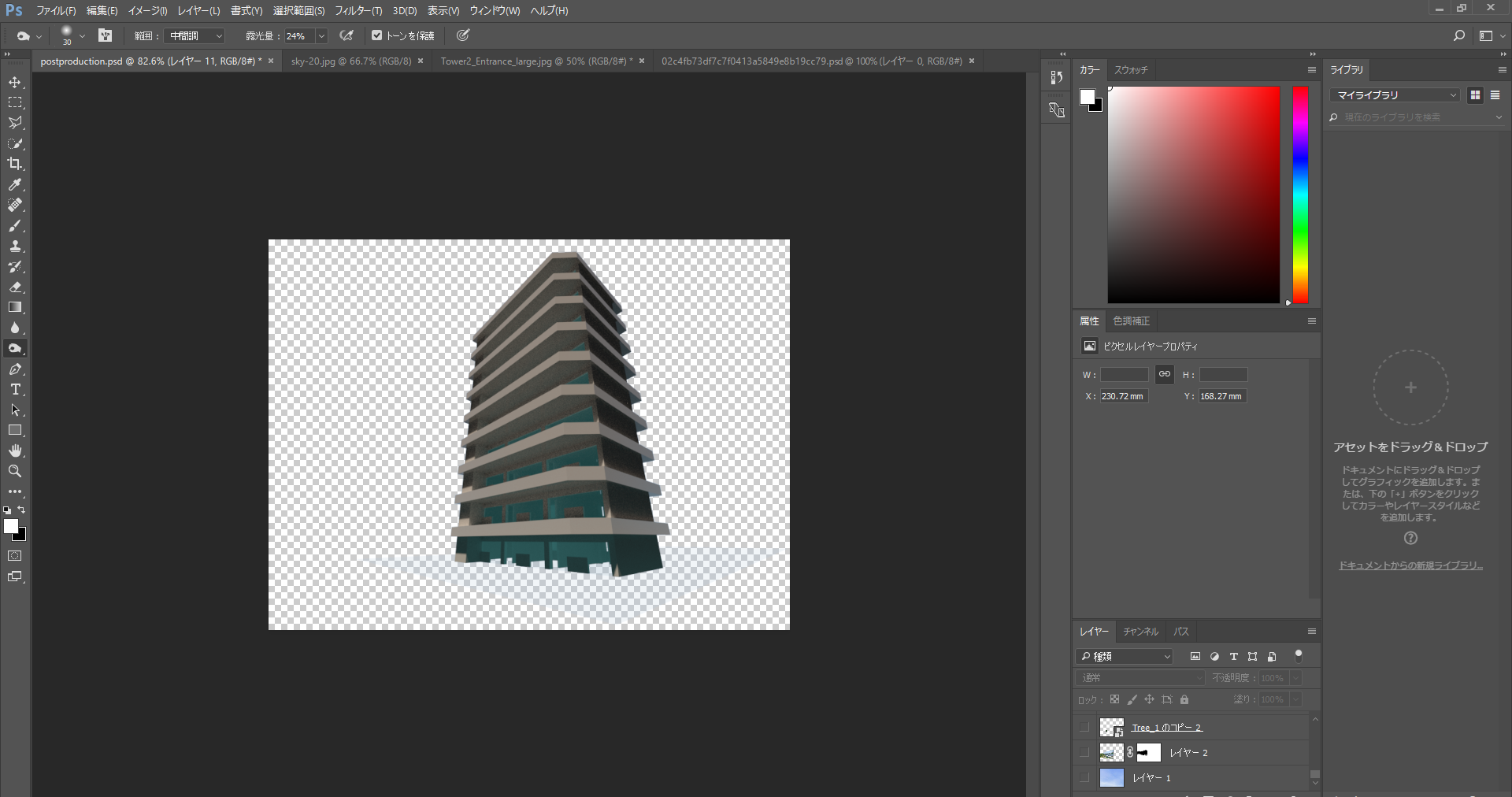
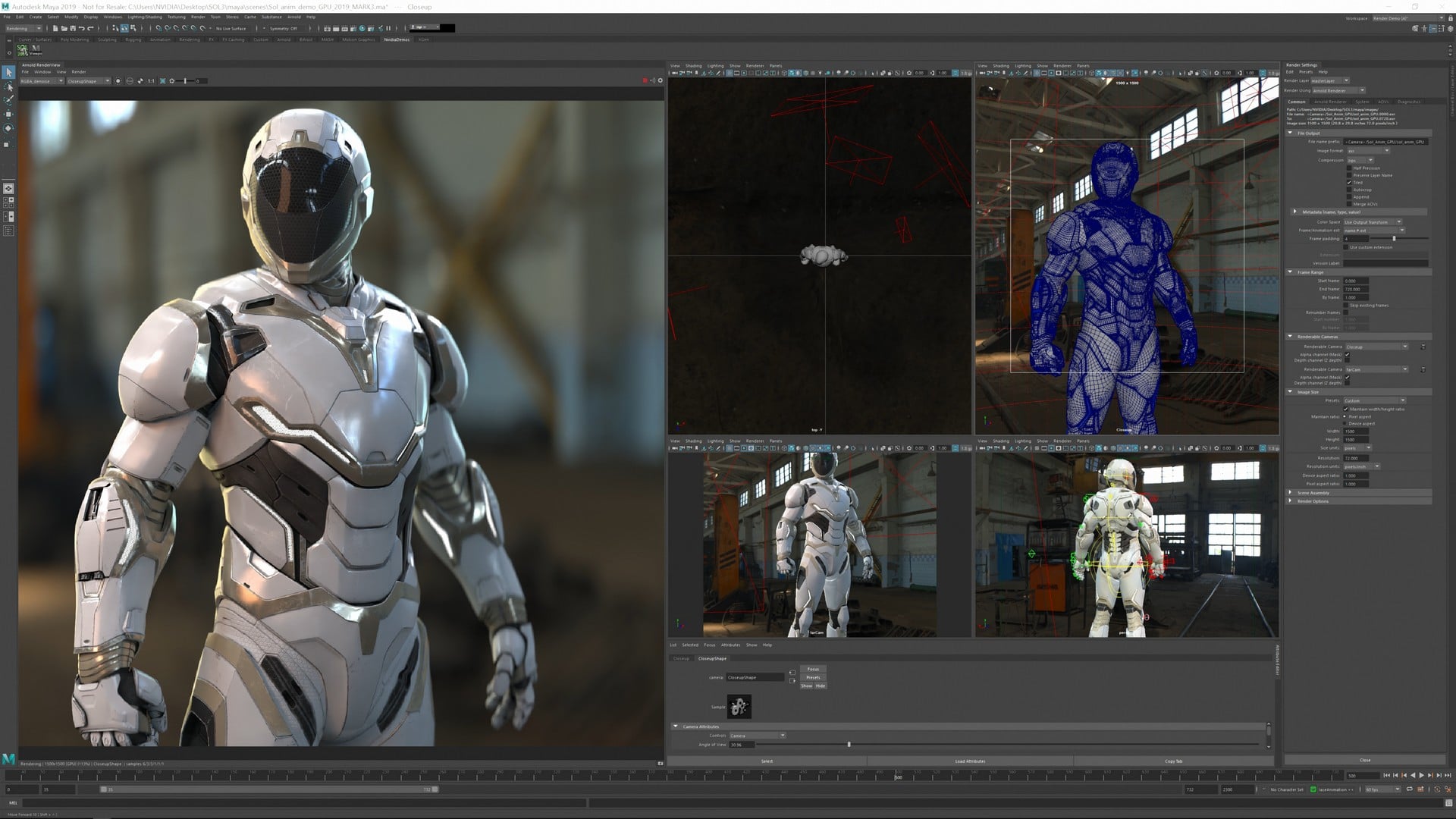
ステップ3:レンダリング いつも、この段階では、(さまざまなマテリアルとライティング設定を適用しながら)多くのパスを書き出し、Photoshop でまとめ、合成します。テクスチャ、色、エフェクトも、ここで追加しています。 決定した構図でレンダリングAdobe Dimension CCでは、他のソフトで作った3Dデータを読み込みレンダリングします。 そのぶん、Photoshopよりも操作がかんたんで使いやすい。 3D用の素材も多いので、かんたんなものならマッピングするだけで作れます。3D のプロセスが終了したので、次は Photoshop に移ってポストプロダクションを行いましょう。まず Marmoset Toolbag でいろいろなイメージ(exposure(露光量):1、2、03 の3つ)をレンダリングします。 Photoshop のベースイメージは 露光量:1 のものです。



第8回 これ 本物じゃないの レンダリングをマスターしよう Fabcross



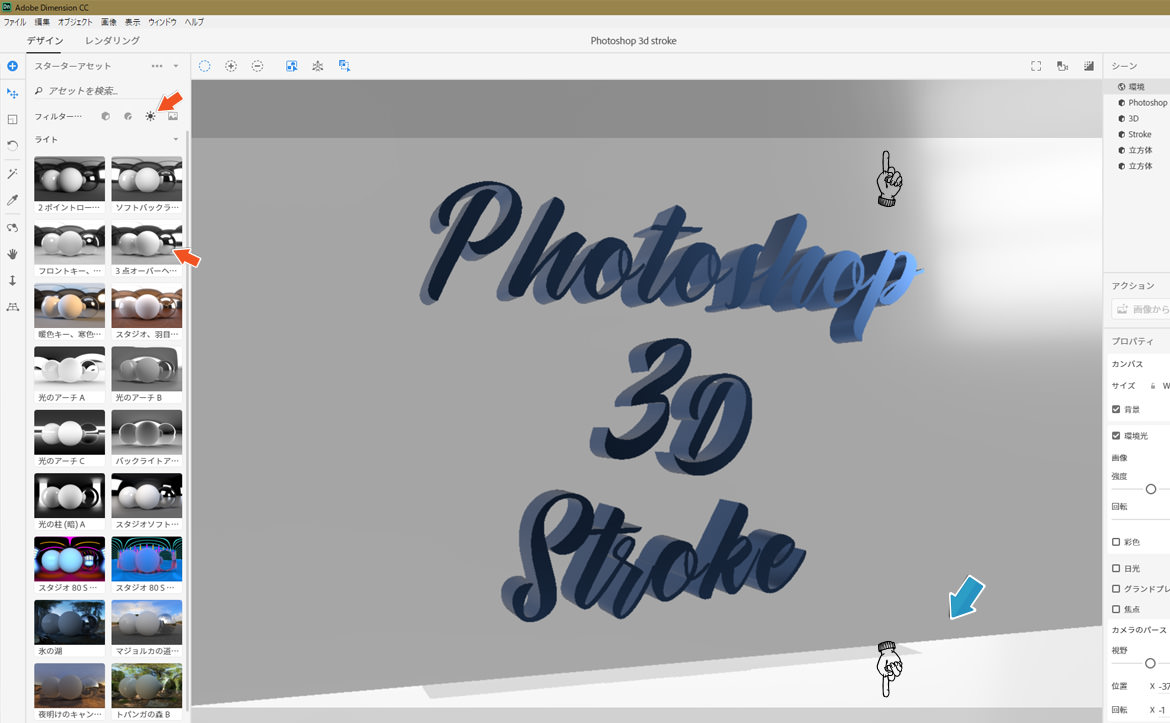
Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal
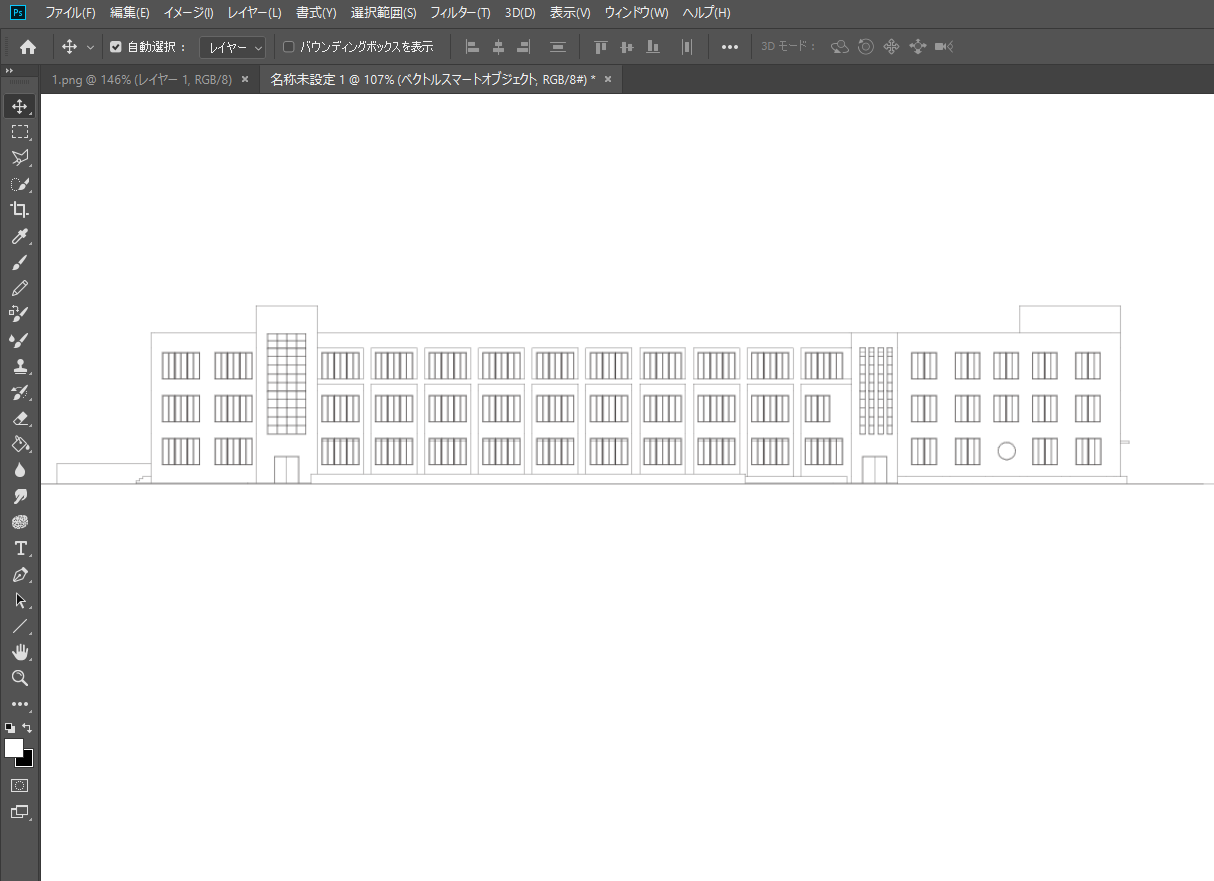
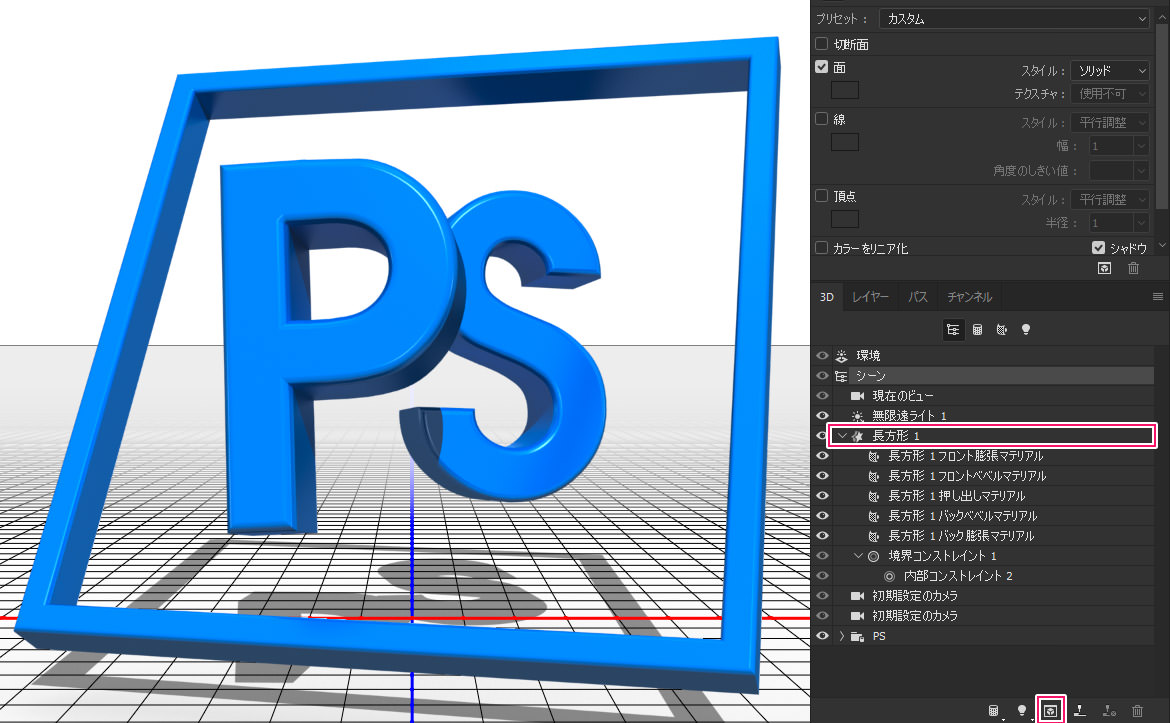
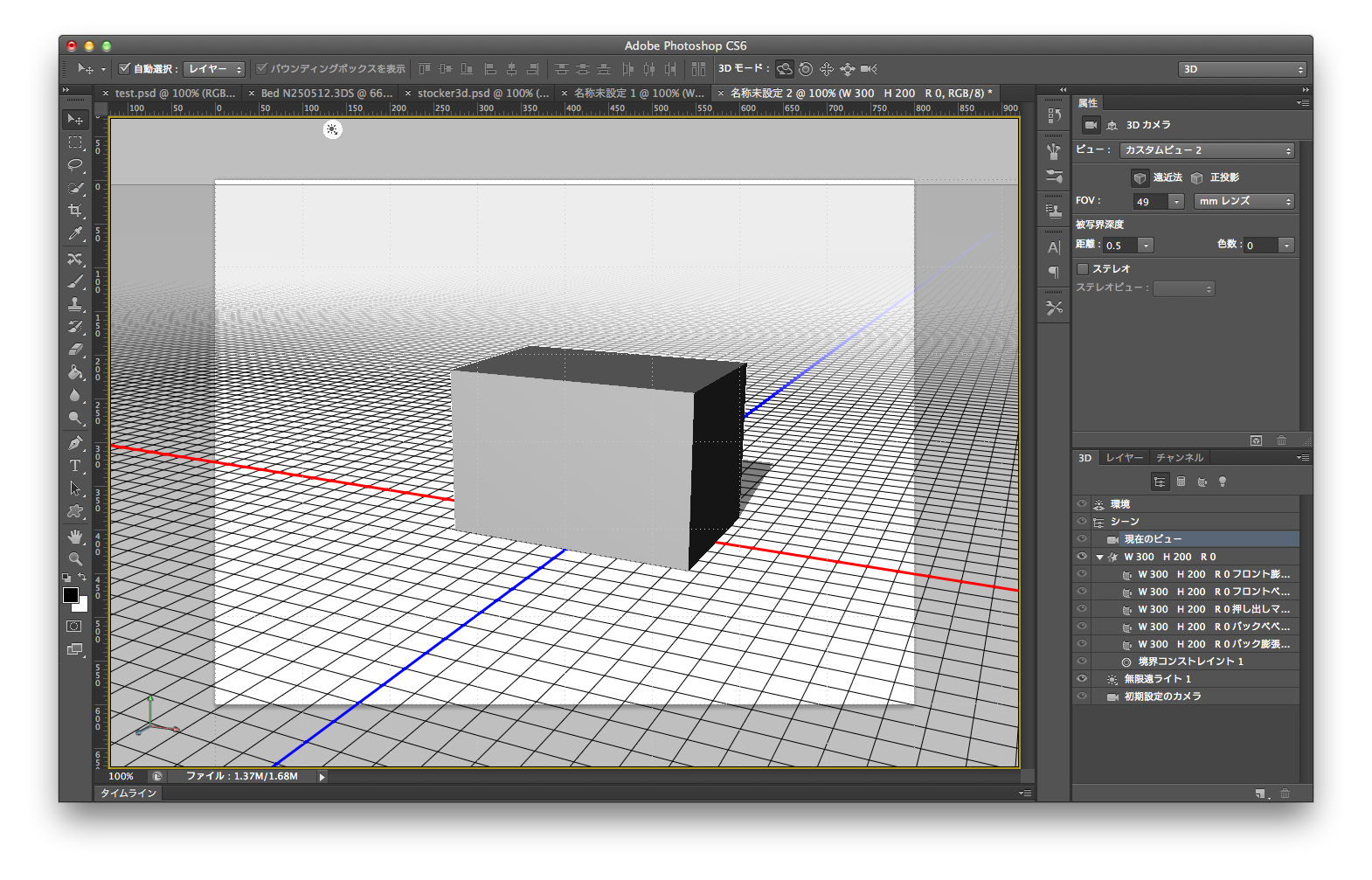
「3d」「レンダリング設定」 を選択すると、3d レンダリング設定ダイアログボックスが表示されます。 面オプションの面のスタイルでは、ソリッド・光源なしテクスチャ・フラット・平行調整・バウンディングボックスなどが選択できます。そこで、 レンダリング と呼ばれる工程が必要になります。 レンダリングとは、作成した3dモデルデータとそこに付属する質感のデータや光源の条件をもとに、より現実世界の光の乱反射を正確に計算し、 リアルな質感や空気感を表現する一連の処理 のことここでは、Adobe Photoshopの「Vanishing Point」を使って簡単に窓を消す方法を紹介します。3DCGソフトでデータを調整してレンダリングし直さずにおこなえます。 ※「Vanishing Point」は、Adobe Photoshop CS2以降に搭載されている機能です。



Drn Studio على تويتر アメリカンフットボールとヘルメット このイラストは手間と時間がかかってます 3dレンダリングをして Photoshopでウォーターカラー処理とアニメ風処理を行います 高いpcスペックが求められます Shutterstock Illustrator Rendering



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal
3D のプロセスが終了したので、次は Photoshop に移ってポストプロダクションを行いましょう。まず Marmoset Toolbag でいろいろなイメージ(exposure(露光量):1、2、03 の3つ)をレンダリングします。 Photoshop のベースイメージは 露光量:1 のものです。一方、オートデスクが提供する他 Photoshop 3d レンダリング 3D レンダリングと保存 Adobe Inc レンダリング設定では、3D モデルの描画方法を決定します。Photoshop では、一般的な設定のプリセットがいくつかインストールされます。ここでは、Adobe Photoshopの「Vanishing Point」を使って簡単に窓を消す方法を紹介します。3DCGソフトでデータを調整してレンダリングし直さずにおこなえます。 ※「Vanishing Point」は、Adobe Photoshop CS2以降に搭載されている機能です。



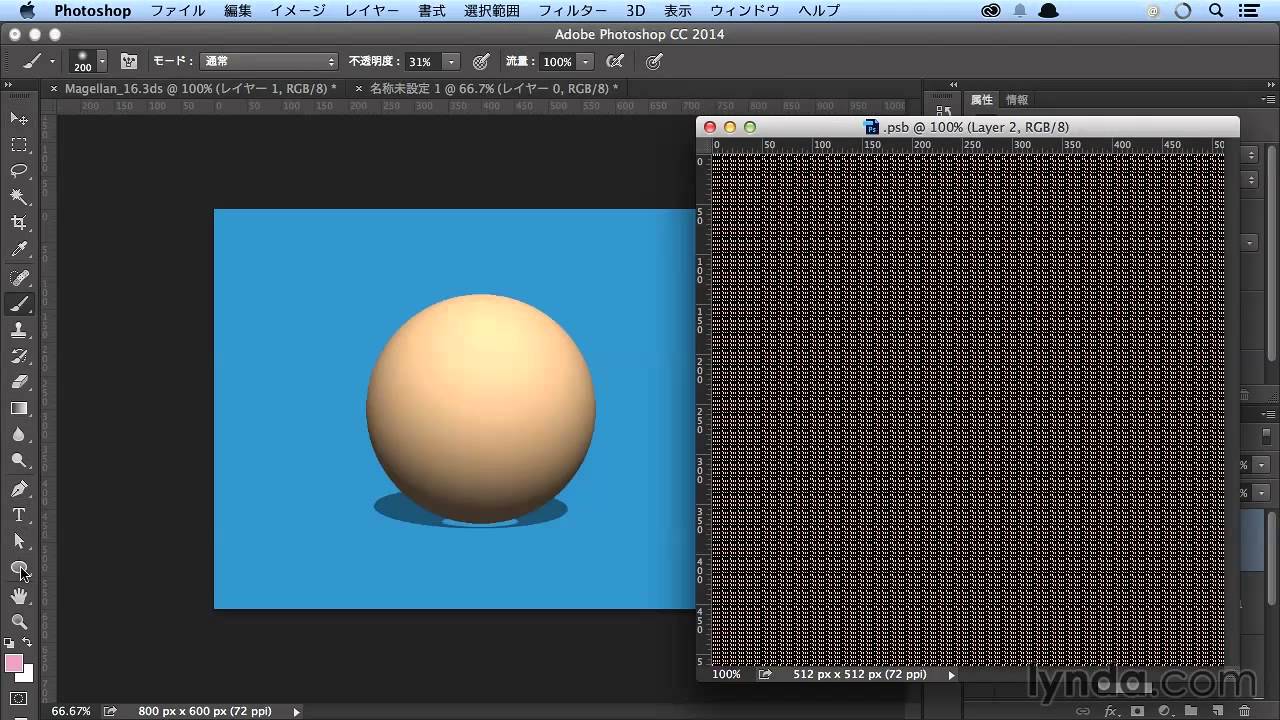
Photoshop Ccで3dイメージを作ろう 3d機能でできること Lynda Com 日本版 Youtube



Photoshop フォトショプ 3dメニューの日本語と英語
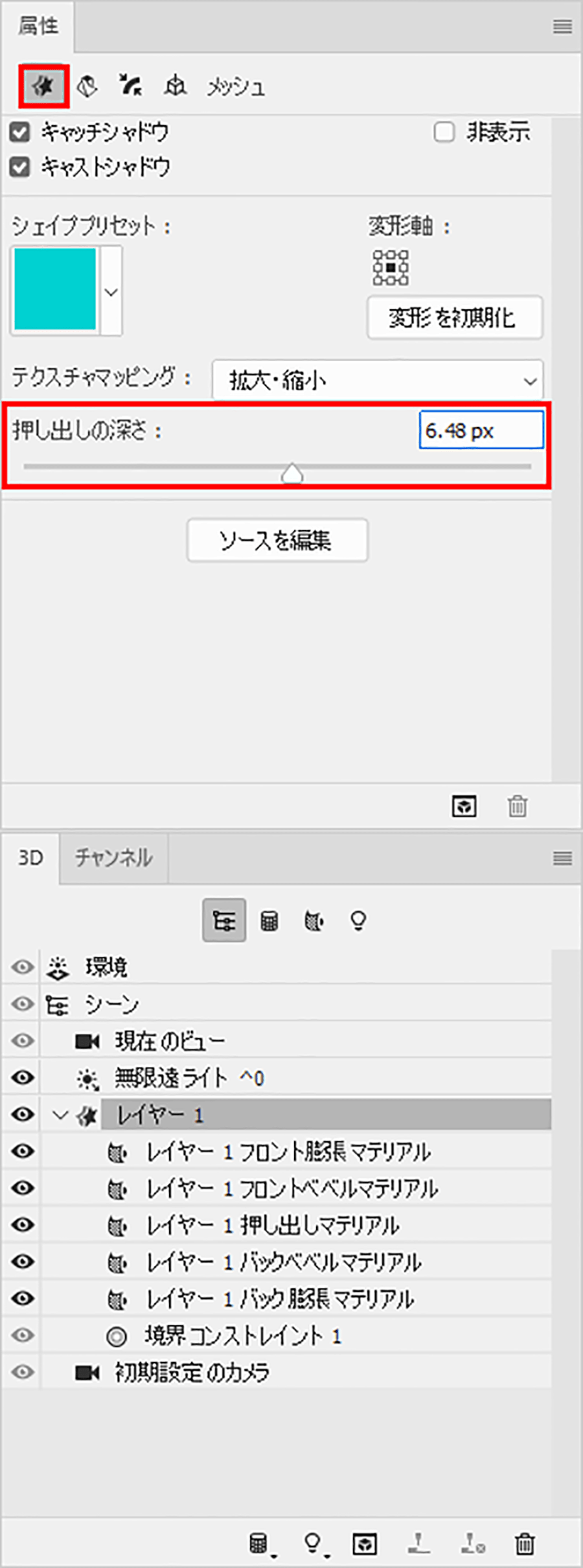
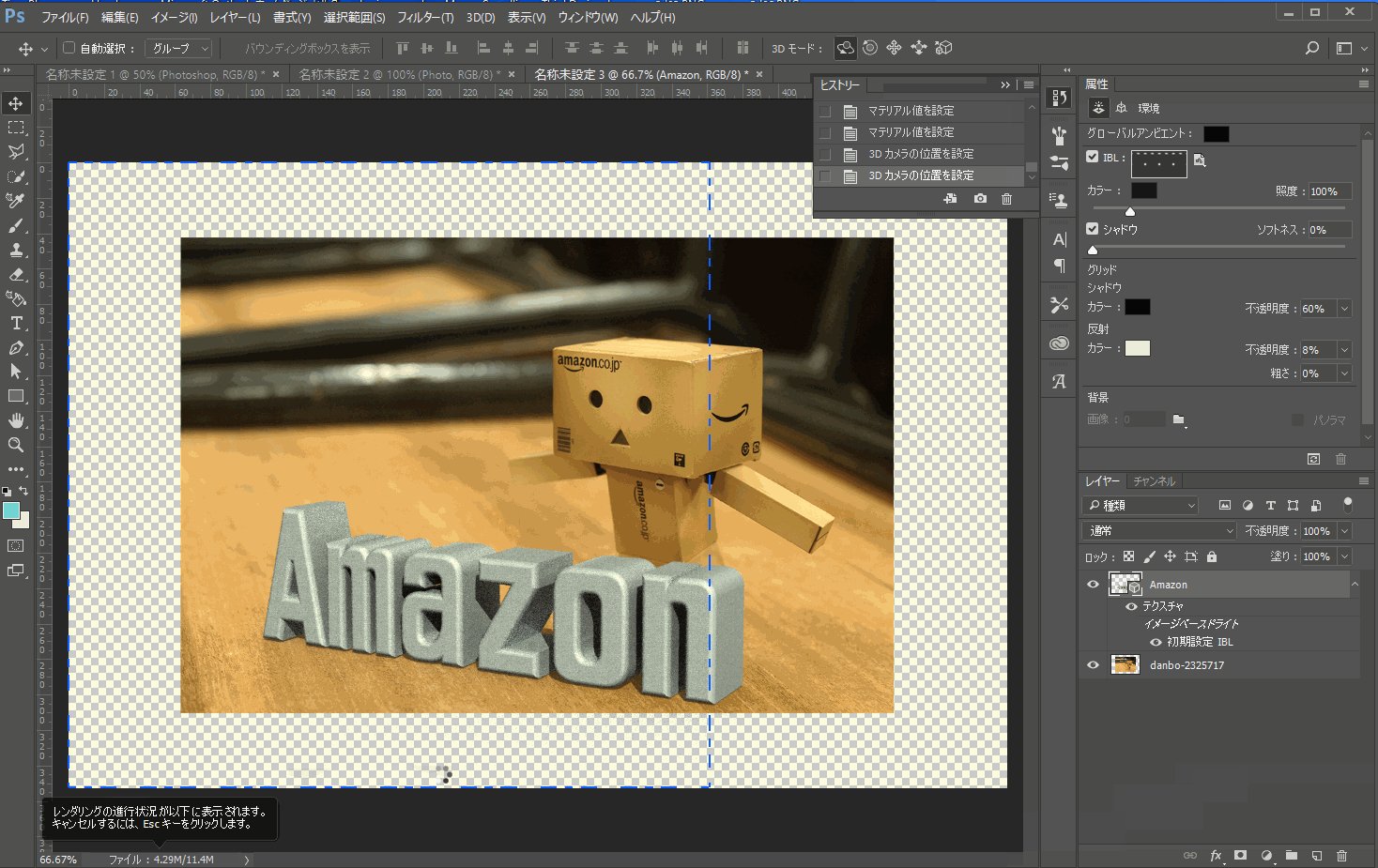
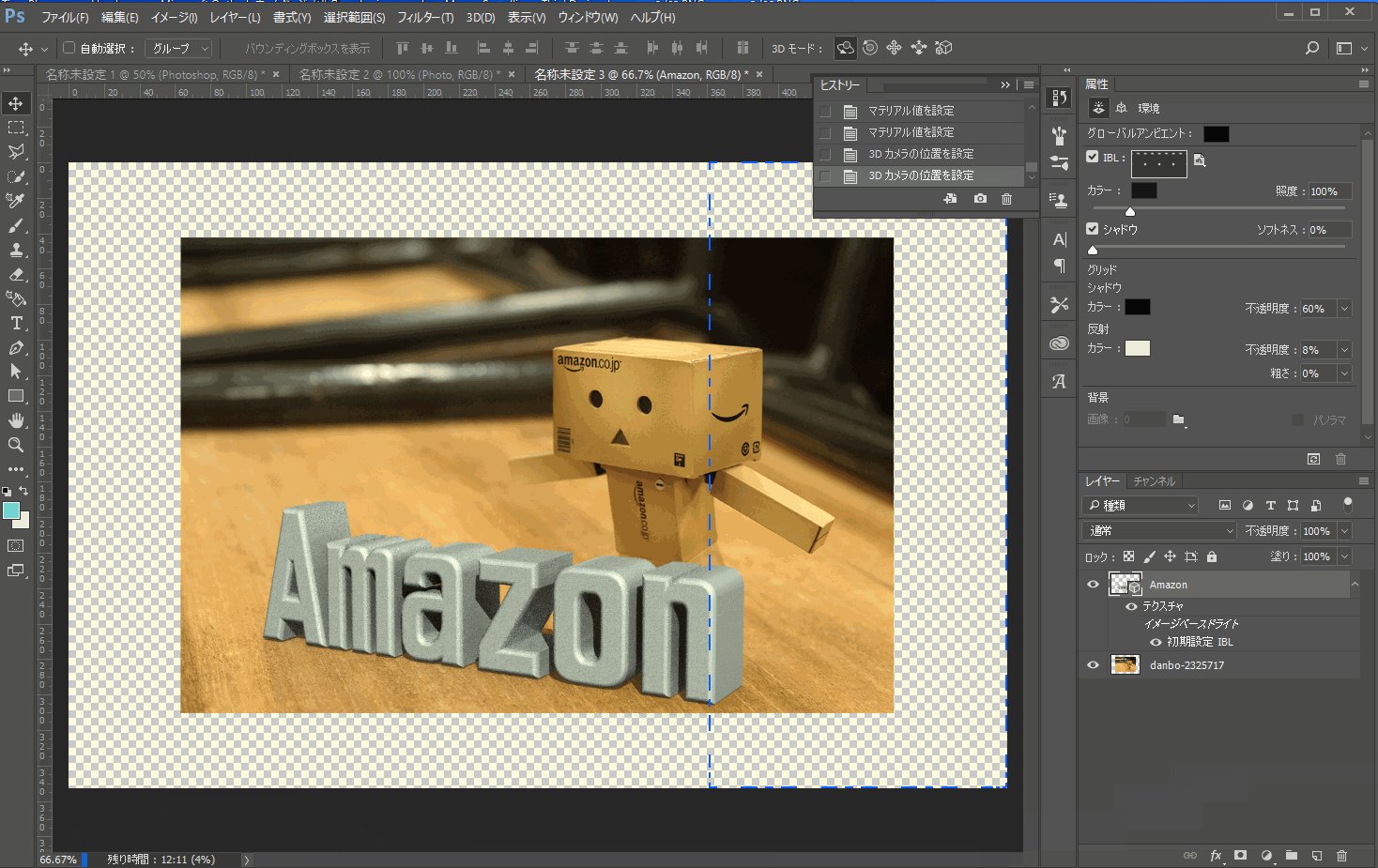
Photoshop3Dで3Dモデルを作成し、 レンダリングする際、GPUでレンダリングすることは可能なのでしょうか。 最近プレミアでハードウェアエンコードができるようになったのは知っていますが、 Photoshopでも似たようなことはできるのでしょうかPhotoshop の 3D 編集画面では、最終的な画質ではないプレビュー画像で編集します。 編集途中で画質を確認したいときや、編集が完了したときには、「 レンダリング 」 という作業を実行します。



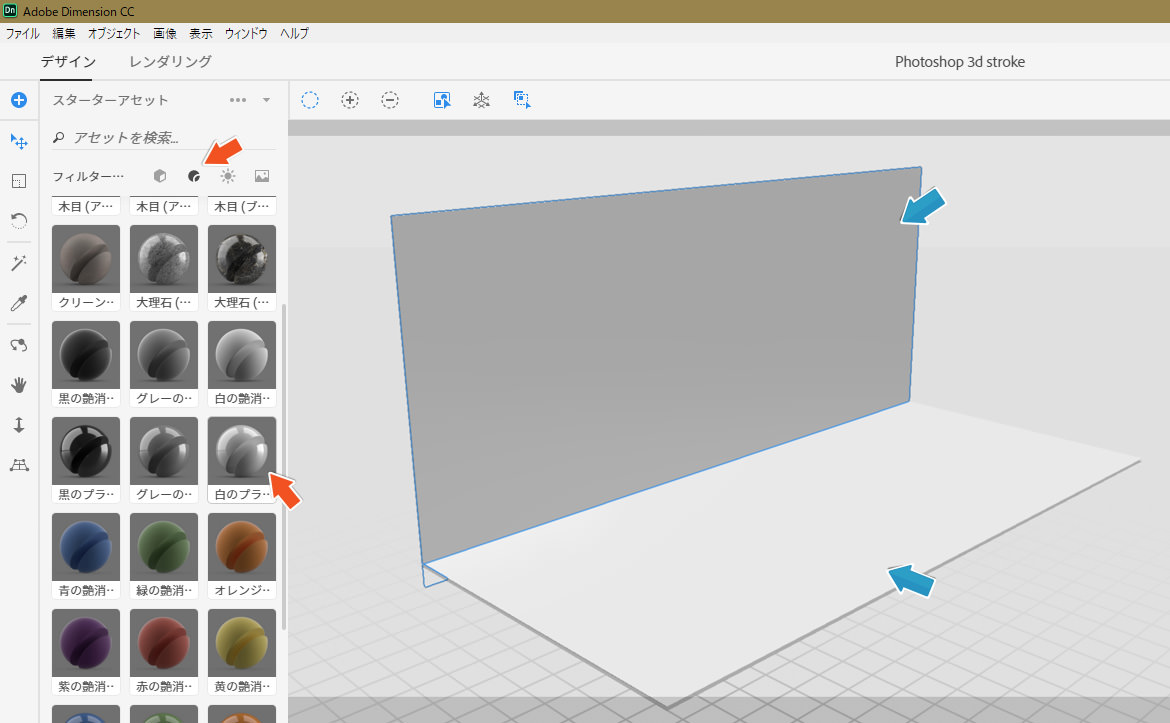
Dimensionことはじめstep 1 まずはここから Adobe Dimension Tutorials



Adobe Dimension での 3d 画像の合成とレンダリング



Zbrush Os Normal オブジェクト スペース ノーマル をレンダリングする おじさんからはじめる3dcg



超小型pc Deskmini A300はデザイン用途的にどうなのか 2


Sketchupでレンダリングした画像をイラストっぽく加工する Photoshop Dimenshop 技術部



Photoshop 3d Realistic Rendering Tutorial Cs5 Youtube



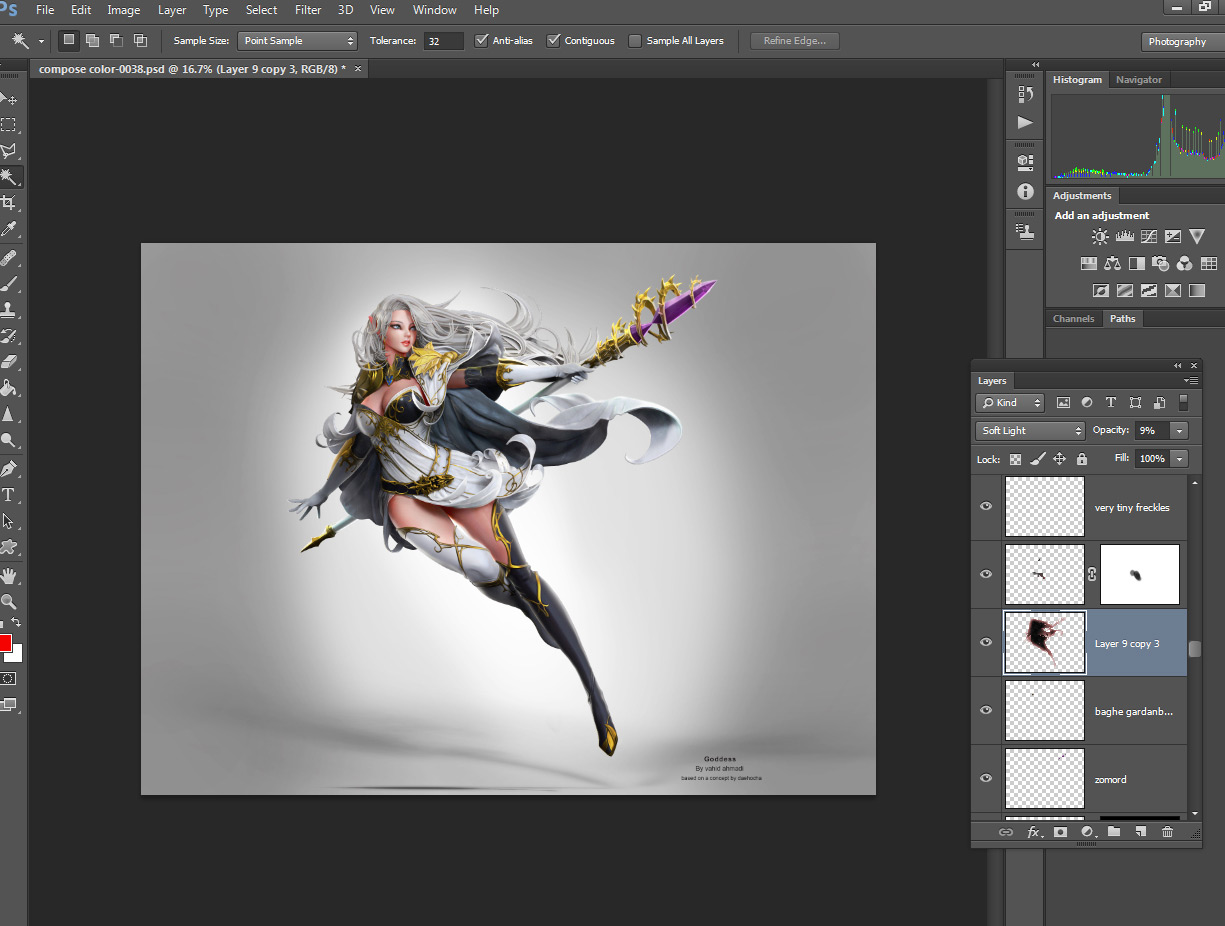
Zbrushのbprレンダー使用 Goddess 女神 のメイキング 3dtotal 日本語オフィシャルサイト



建築パースphotoshopレンダリング Photoshop Rendering For Architecture 7 日本語ws Youtube



Photoshop Cs6 Architectural Section Rendering Architecture Rendering Photoshop Architecture Drawing Plan Architecture Rendering



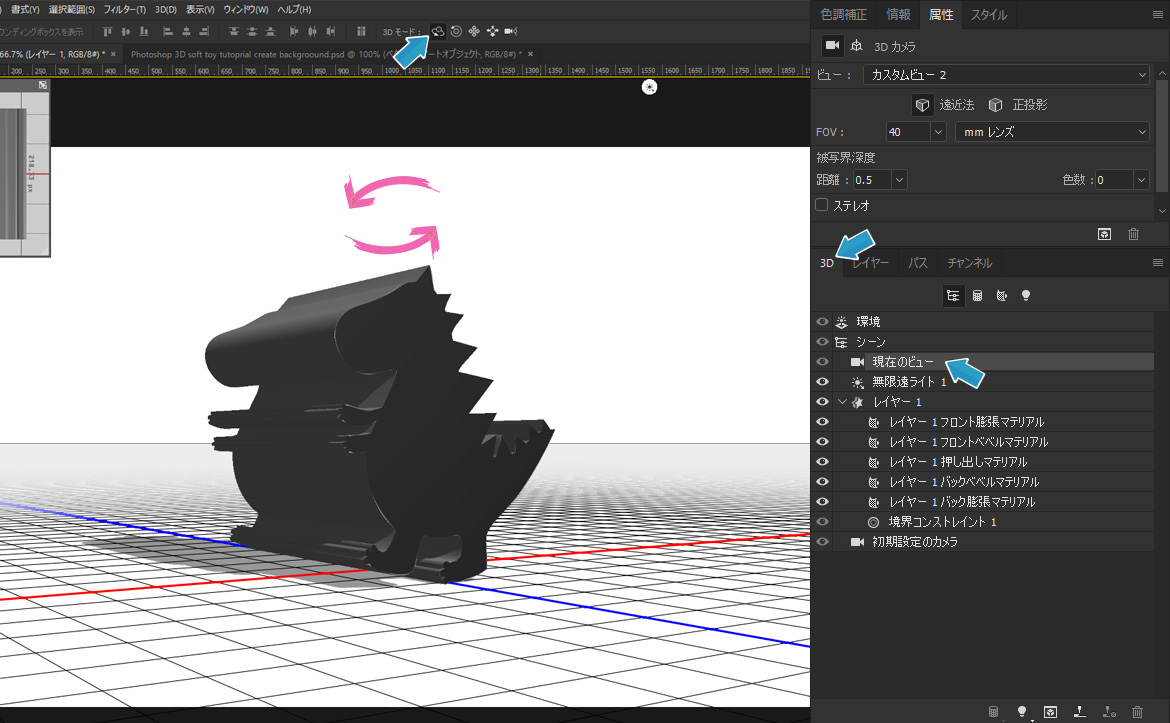
Adobe Photoshop 21の 3d を使って立体文字を作成する方法



建築パースphotoshopレンダリング Photoshop Rendering For Architecture 7 日本語ws Youtube



Photoshop クリエイティブワークショップ 3dtotal 日本語オフィシャルサイト



Photoshopとdimensionで表現力豊かな3dグラフィックスを作成 Adobe Dimension Tutorials



速報 Adobeが3dデザインツールdimensionを正式発表 Creative Cloudで提供開始 Ics Media



Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal



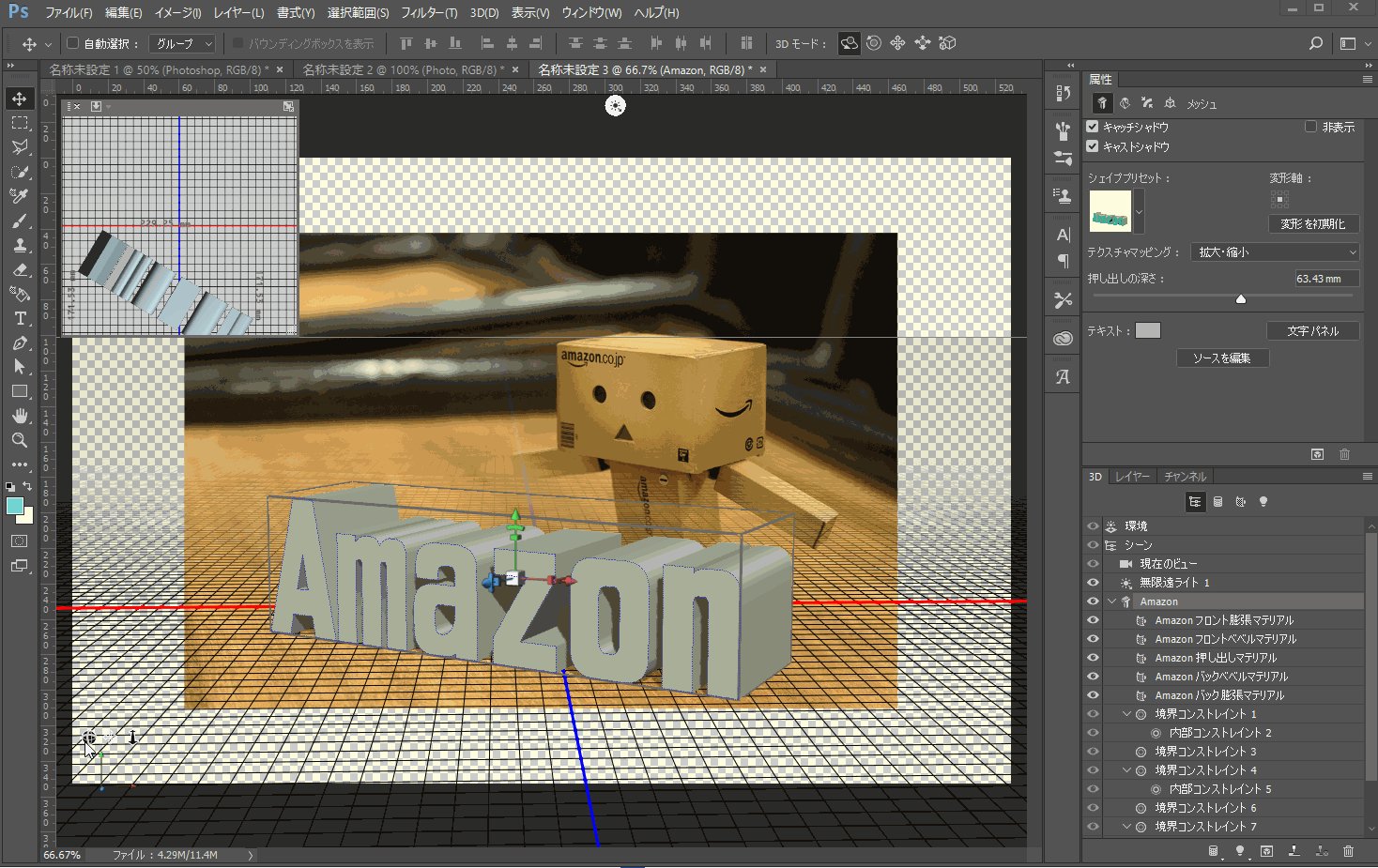
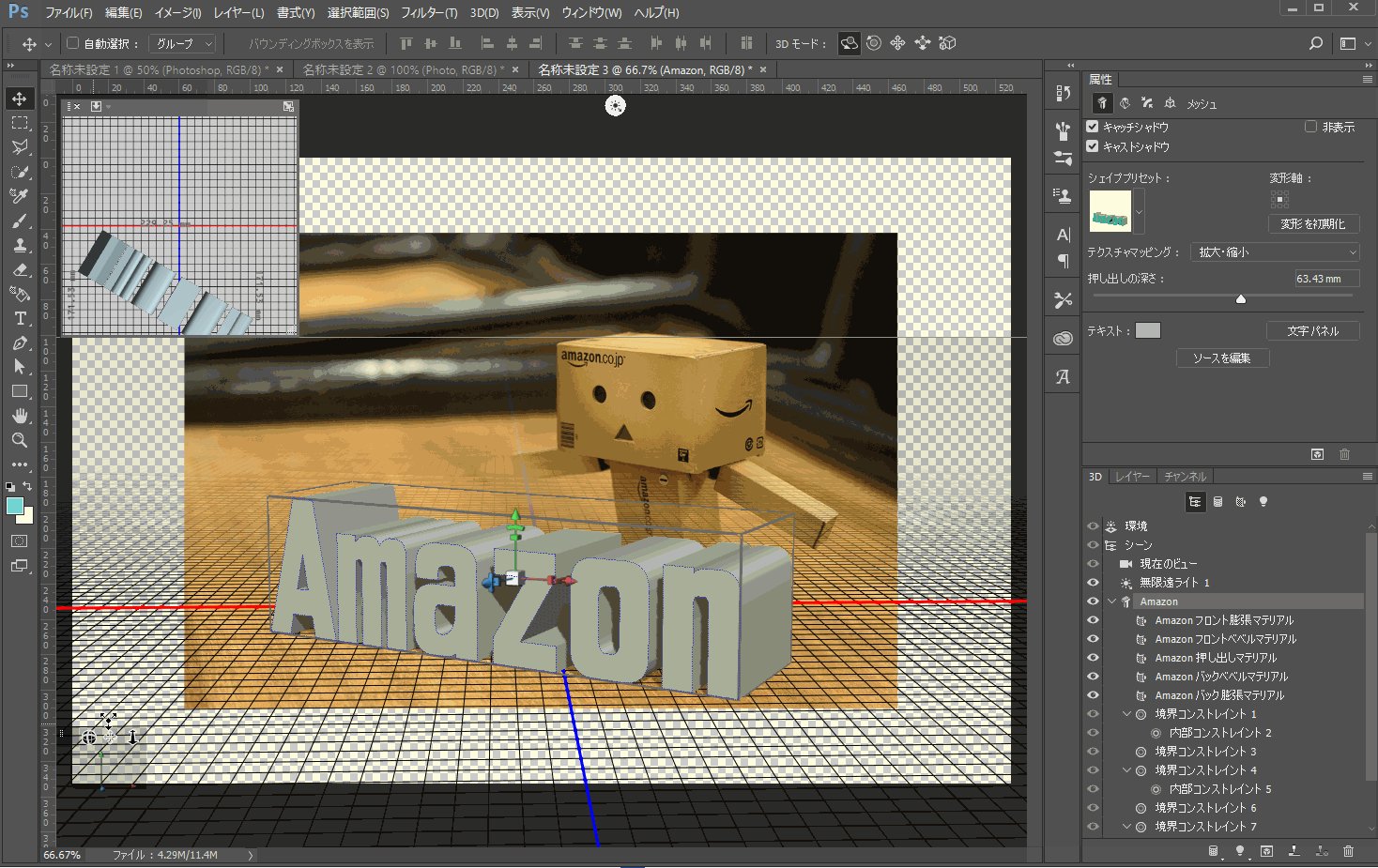
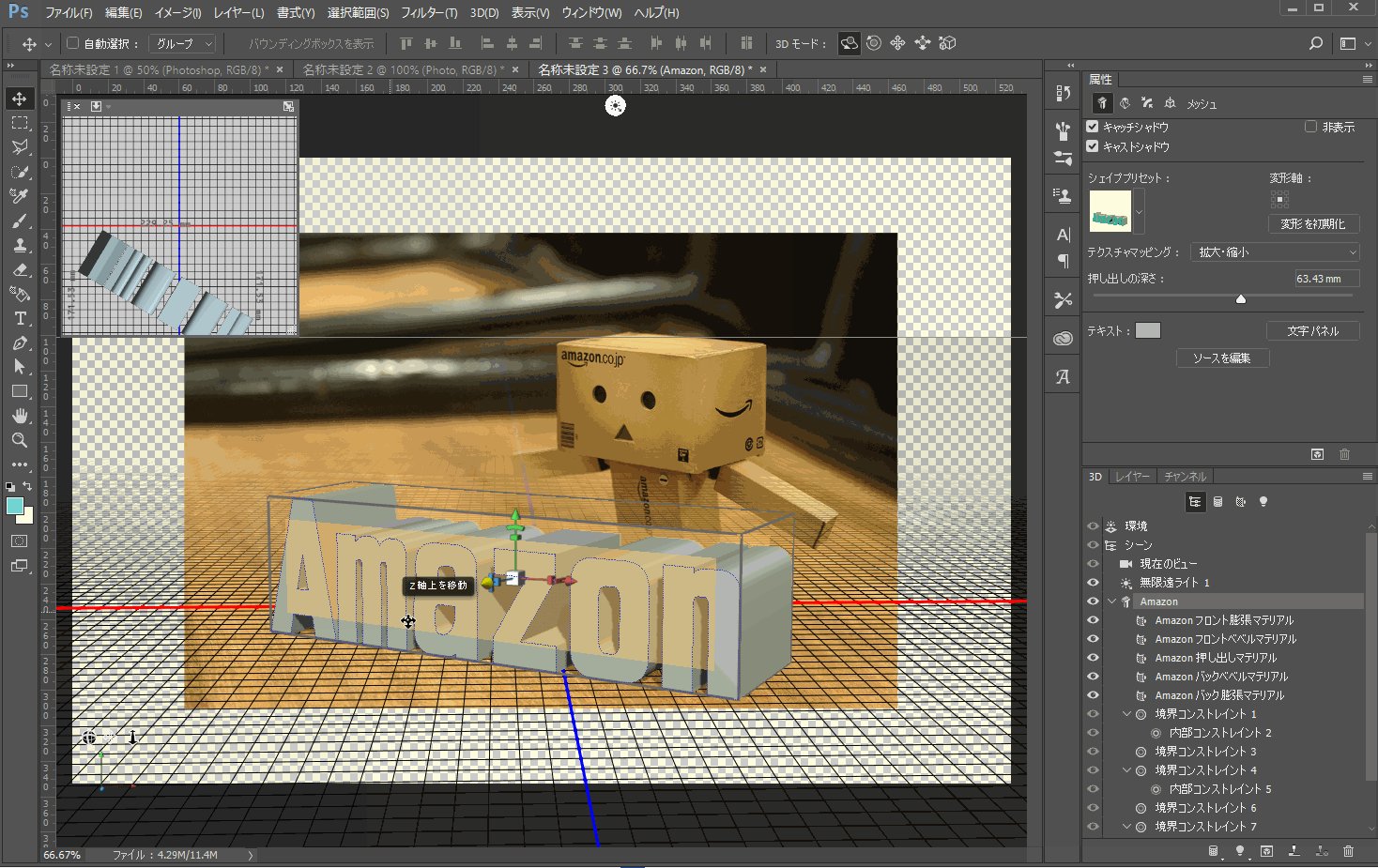
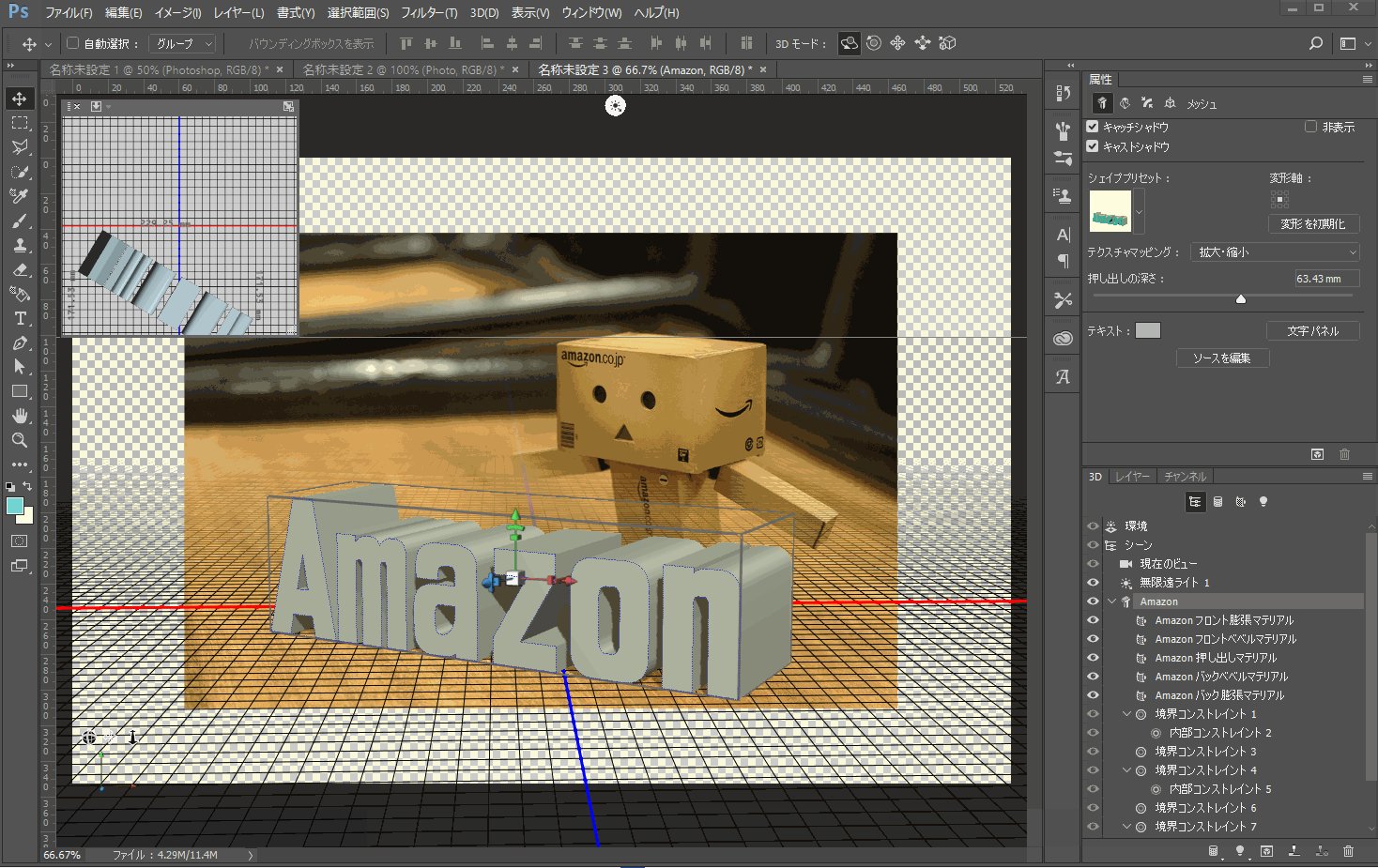
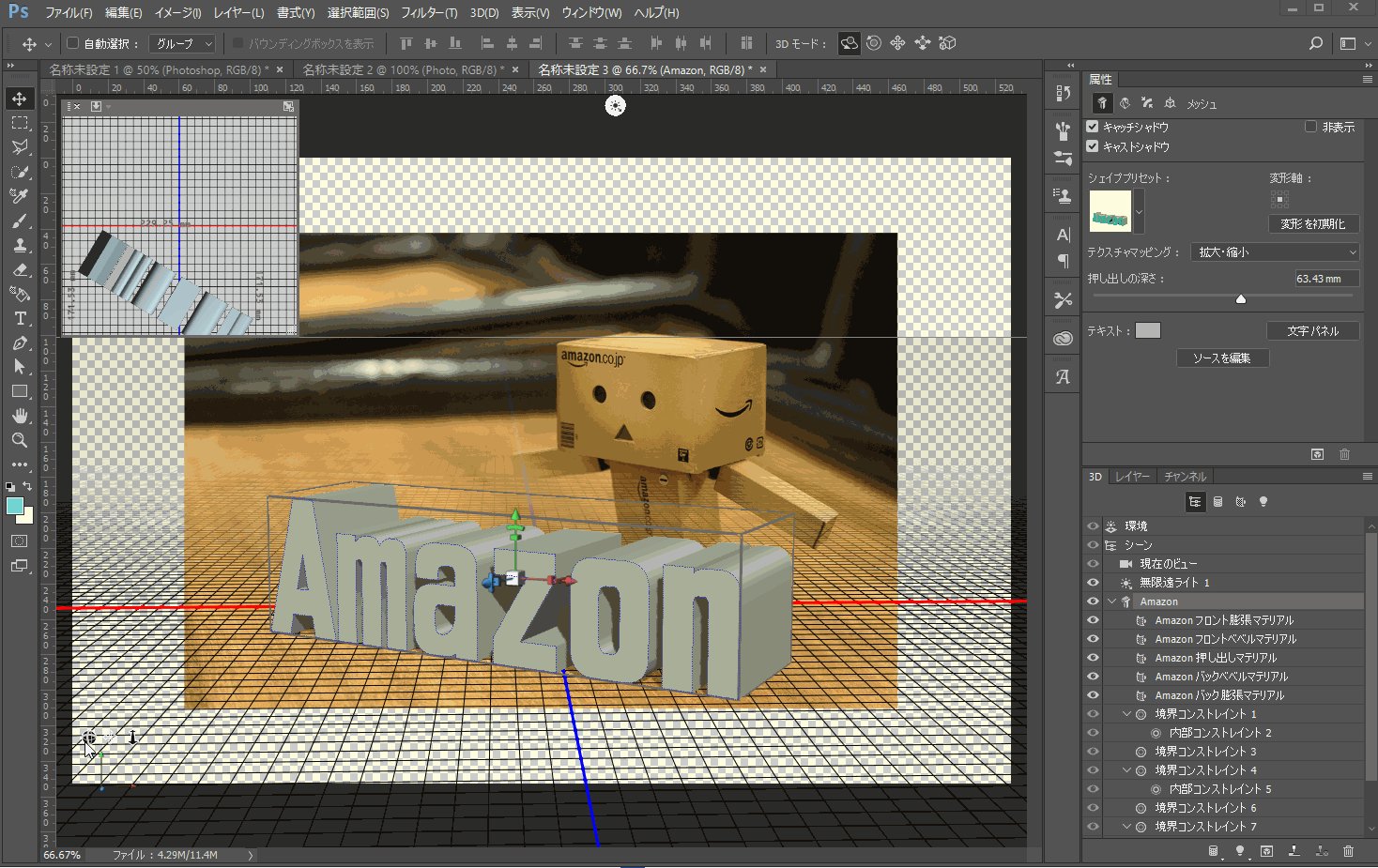
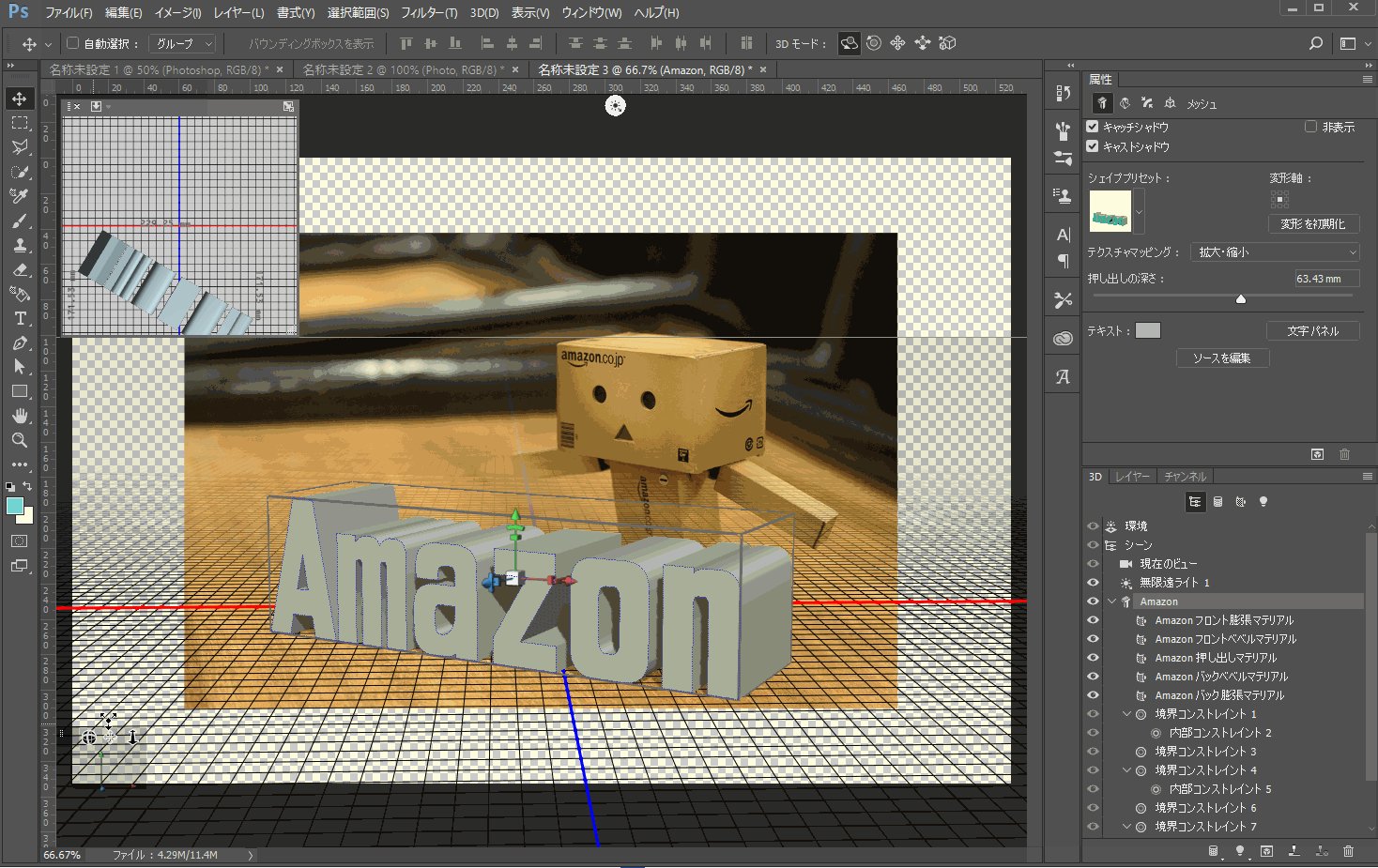
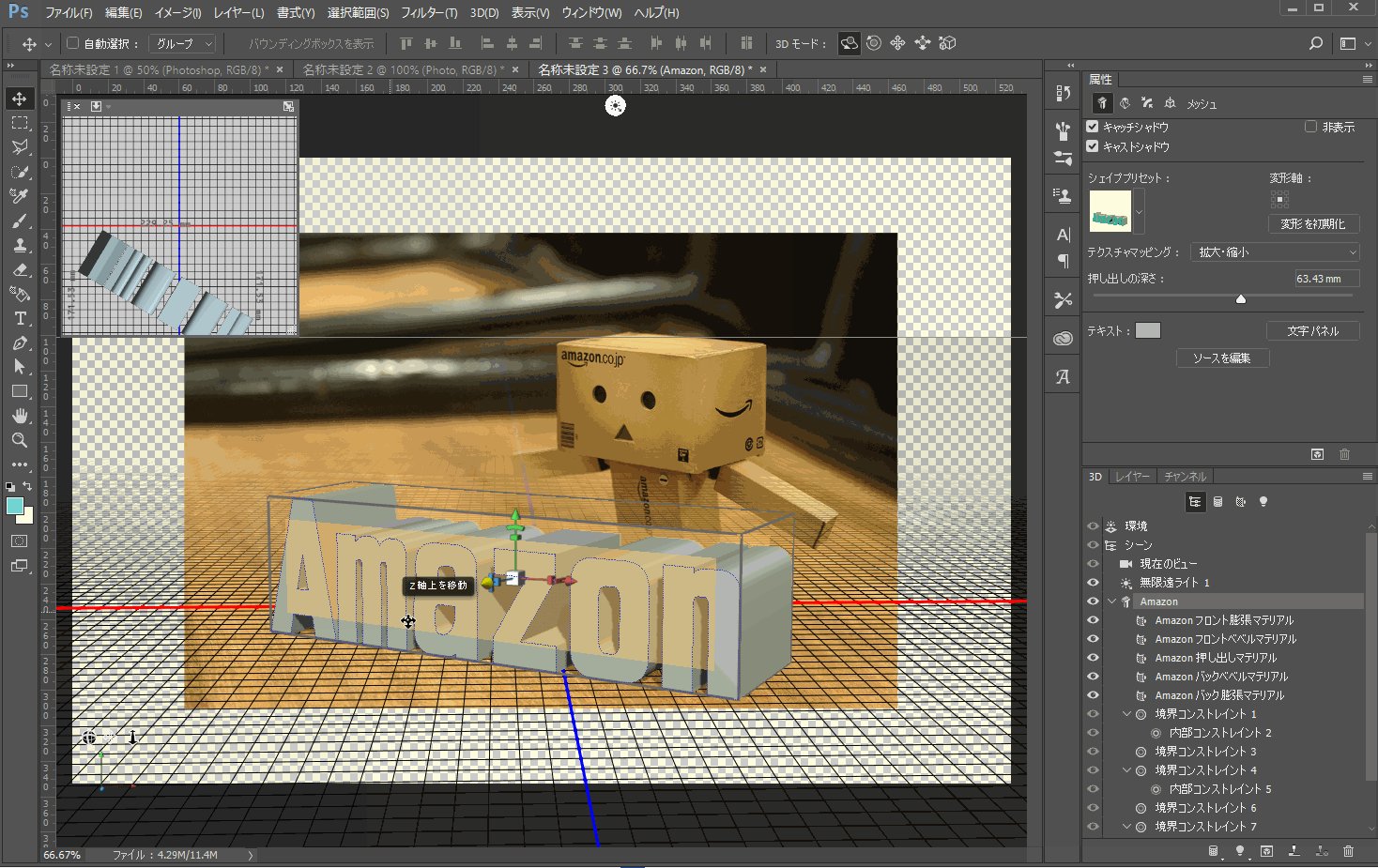
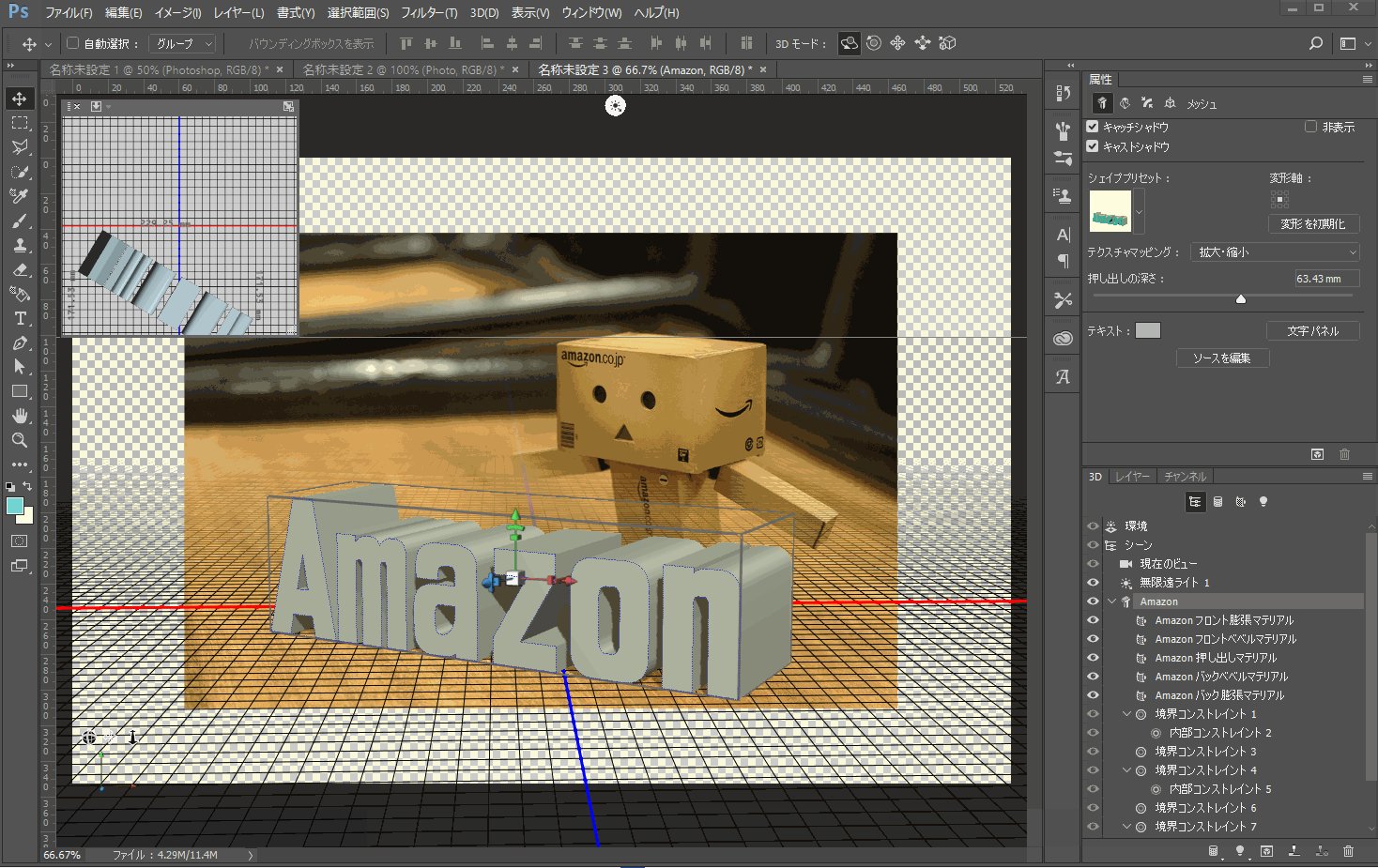
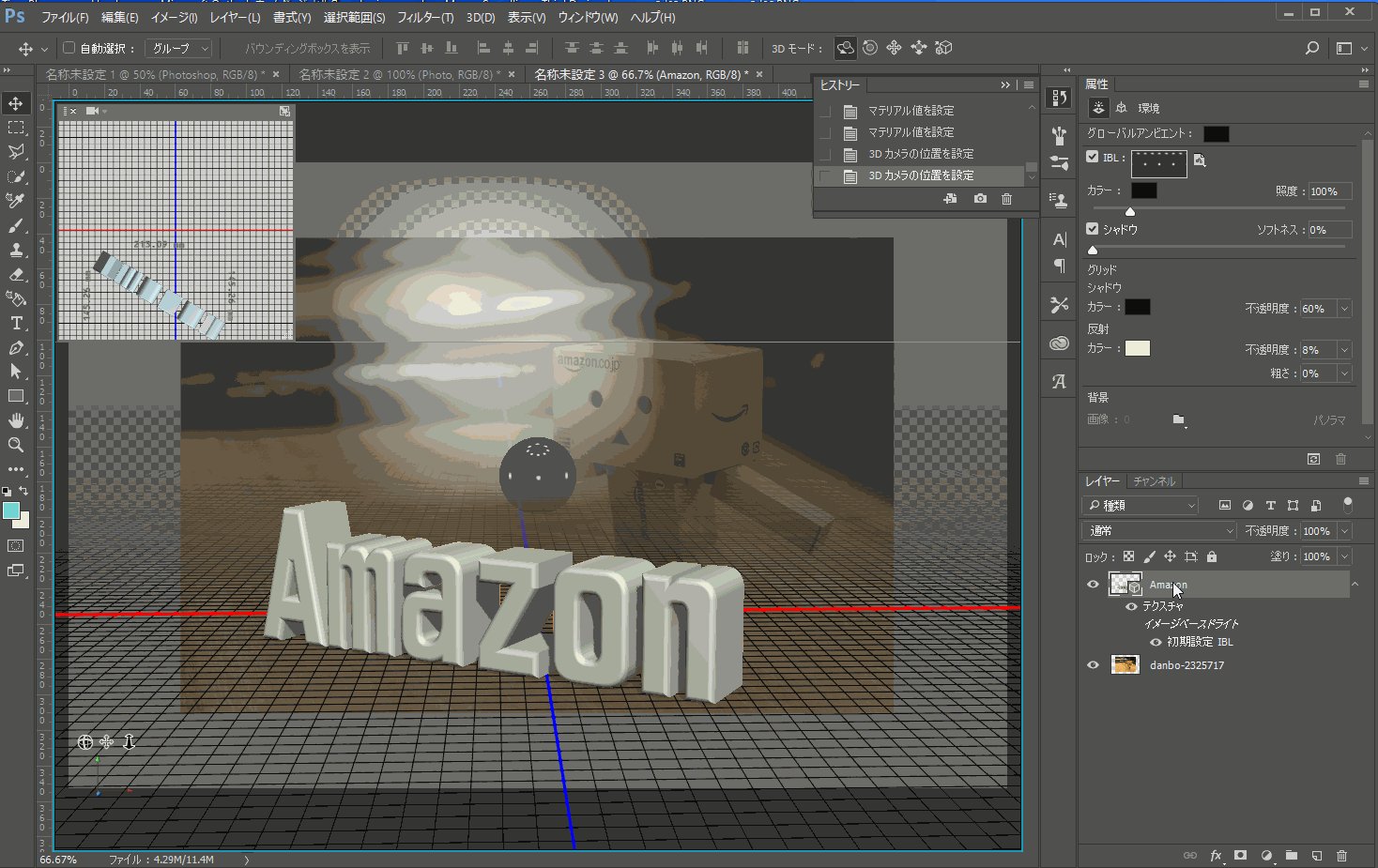
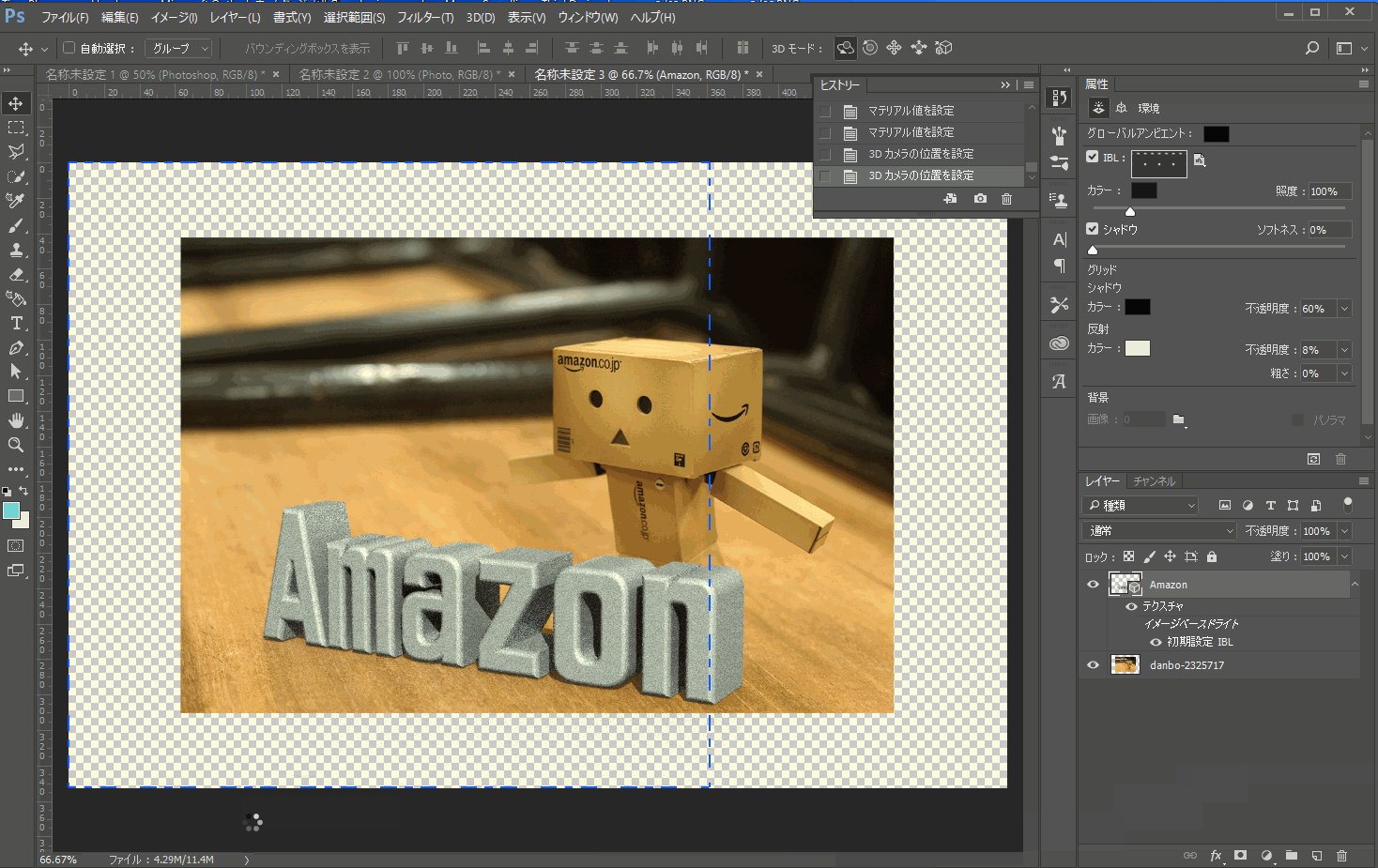
Photoshop フォトショで3dの文字オブジェクトを写真に違和感なく配置する方法 ショボいウェブ制作


Photoshopすげぇw有名人たちのフォトショビフォーアフター画像 レンダリングヤッホーイ


メーカーさん こんなpc作ってください 特別版 3dプリンタでオリジナルスマホスタンドを作ろう 第5回 Photoshop の3d機能を快適に動かすためのpcを検証 Pc Watch



Photoshop テキストを3dにする方法 チャプター エイト



Photoshop クリエイティブワークショップ 3dtotal 日本語オフィシャルサイト



Photoshopで1枚の画像から3dモデルを作る方法 Styly


Procameraman Jpプロカメラマンのための総合webマガジン



ヤフオク F 格安 Adobe Dimensions 3 0j Macintosh Mac



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



Photoshop Illustrator Cs6 の進化したところと不具合まとめ Stocker Jp Diary



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



図面をレンダリングできる Rhinocerosなどの対応プラグインv Rayをつかってみよう Beaver Media



Making Of Cliff House 3d Architectural Visualization Rendering Blog 3d Architectural Visualization Interior Rendering Architecture



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



日本語版 建築パースphotoshopレンダリング Photoshop Rendering For Architecture Youtube



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal



Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



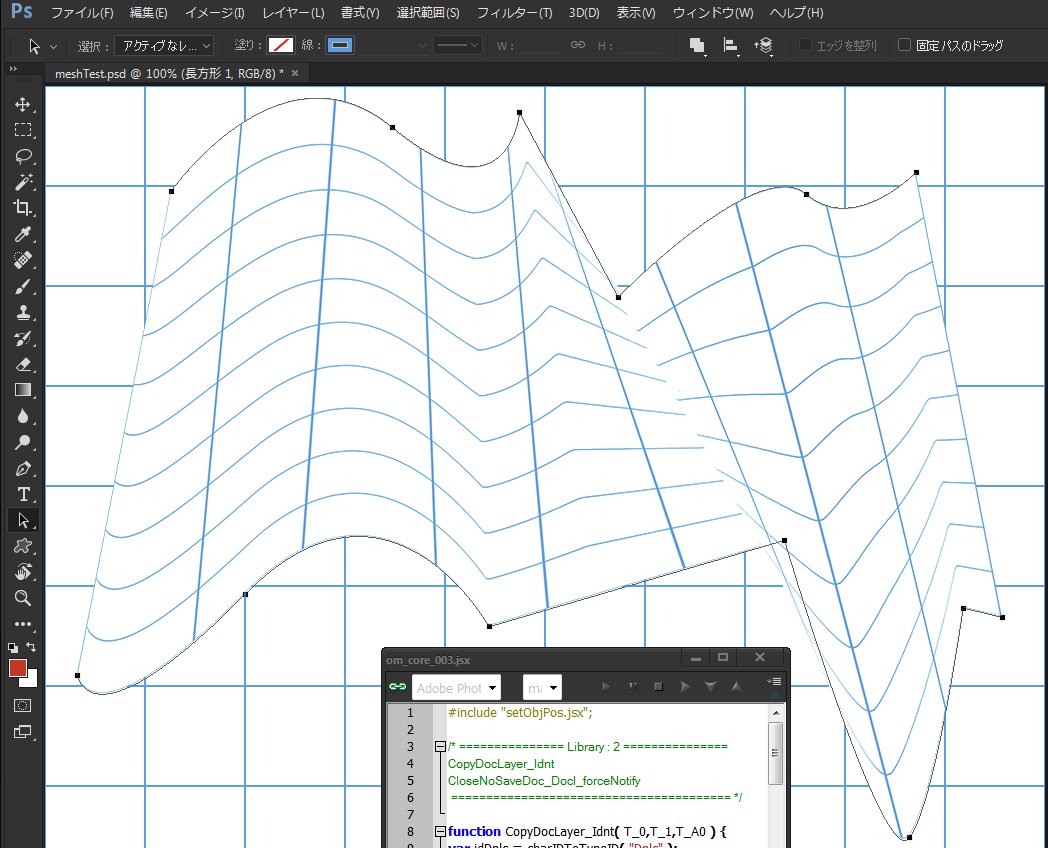
Senra Photoshop用の高精度高機能変形 2dのフィルタベースだと精度が出ないのでobj変換 3dレンダリングし直してます 処理時間は約7秒 Psのワープ変形みたいにノイズがボケることも無いし クリスタみたいに低精度でもない



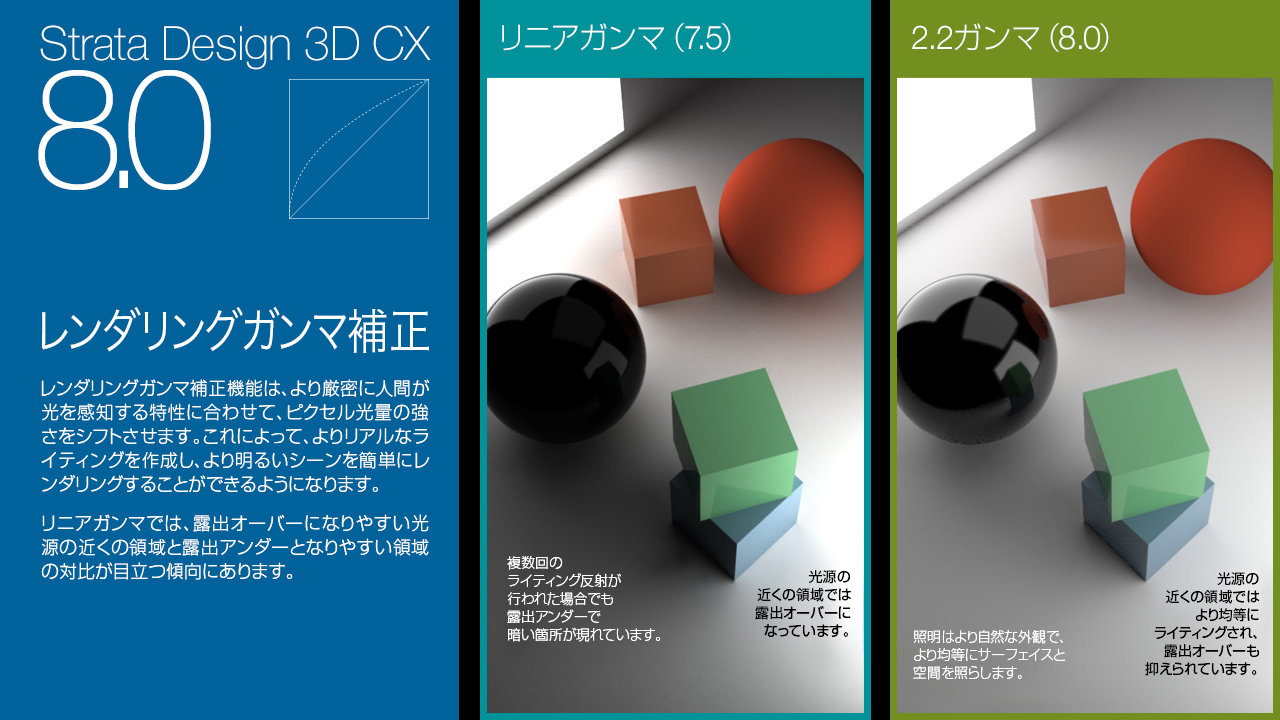
Adobe製品との連携に優れたデザイナー向けの3dcgソフト Strata Design 3d Cx 新機能



Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal



レンダリング時間の短縮tips Maxonjapan



レンダリング レタッチ お洒落でリアルな建築パースを作るための基礎知識 建築学科ごっこ



Adobeユーザー必見 Adobe Photoshopのみで3dモデルを作る Styly



Photoshopで3dの文字を作りたいけど使い方がわからない初心者のためのチュートリアル Cs6



Adobe Dimension Cc 5秒で完了 じゃじゃむねっと



Archicad 22 新機能 Cinerender ステレオ3dレンダリング Youtube



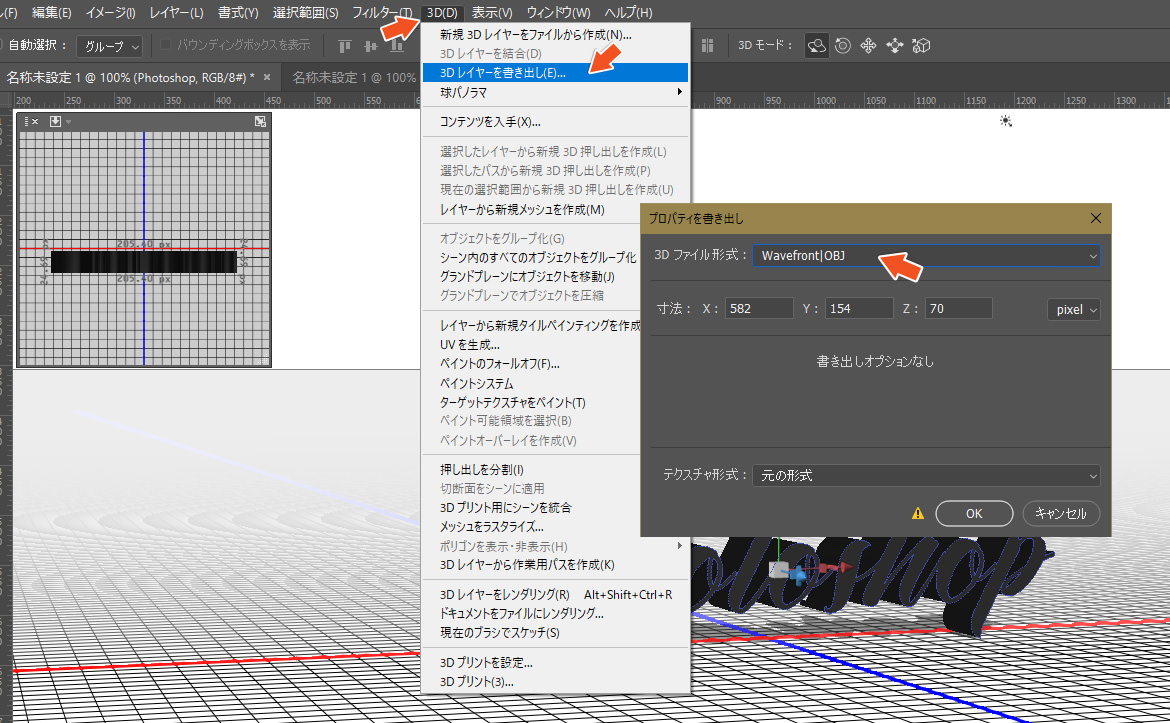
3d オブジェクトのプリント Photoshop



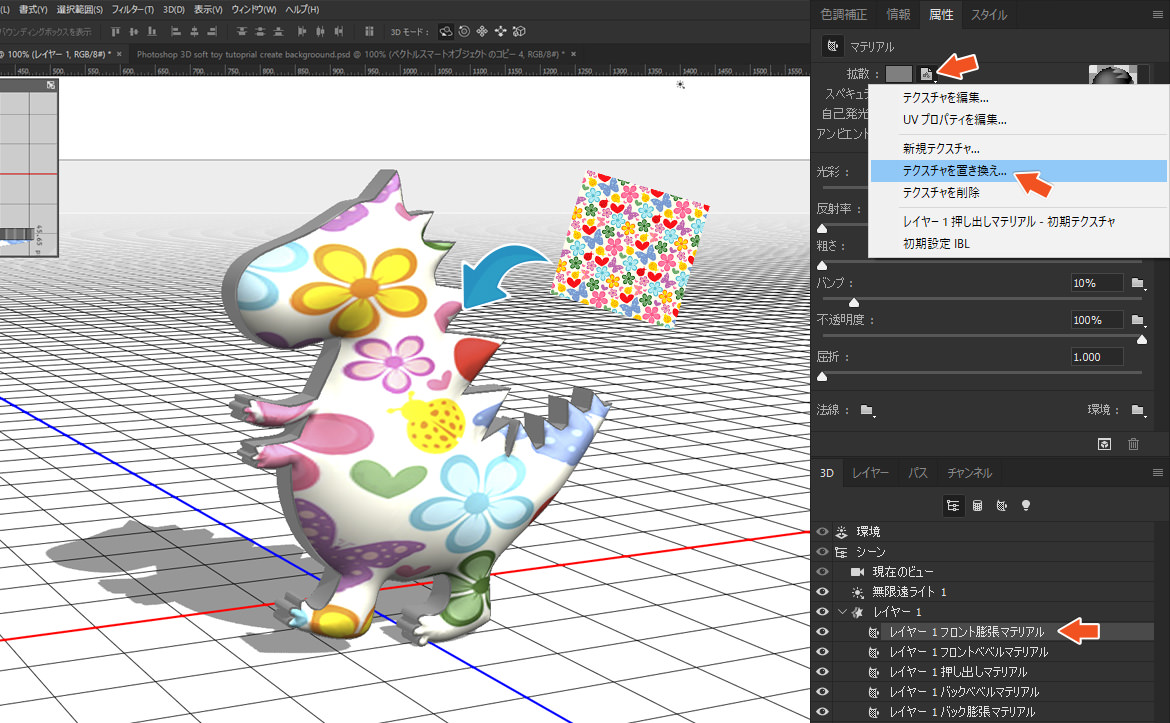
3dモデルに2dのアートワークを適用する Adobe Dimension Tutorials



建築パースphotoshopレンダリング Photoshop Rendering For Architecture 7 日本語ws Youtube



建築cgパースの作り方 フォトショで画像を合成するコツ



Architectural Interior Elevations Tutorial Architectural Section Architecture Visualization Photoshop Rendering



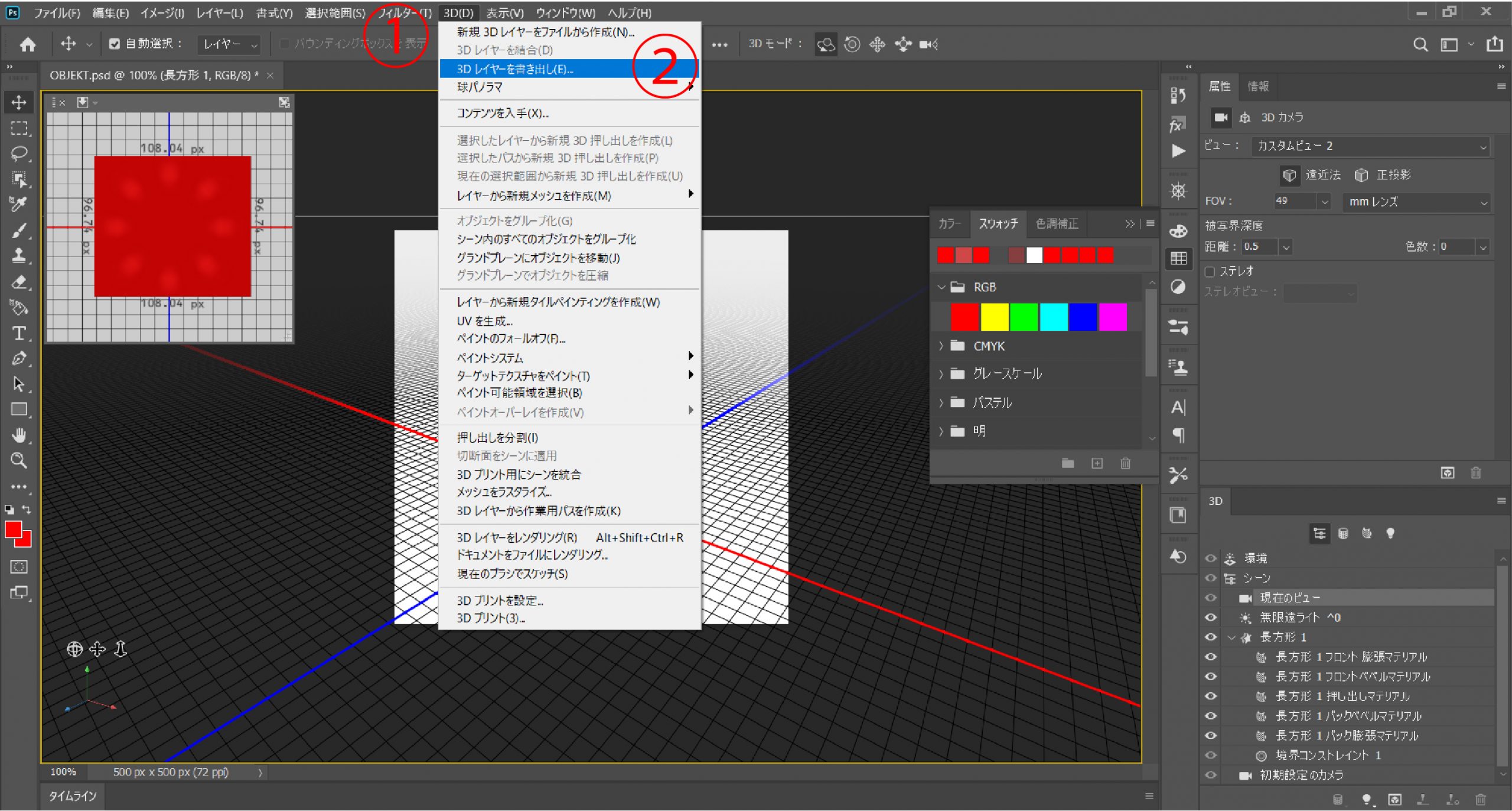
Photoshop 3dモデルの書き出しとstylyへのアップロードの方法 Styly



Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal



Photoshopで立体を回転させるのはめちゃめちゃ簡単だった 垂直方向が1分で完成



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



Dimension Photoshop で作る3dストロークテキスト パソコン生活サポートpasonal



Dimension入門 3d表現に挑戦 7 7 レンダリング アドビ公式 Youtube



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal



Timer For Photoshop Cc フォトショップ上で動くカウントダウン ストップウォッチパネルプラグイン



Photoshop Advanced Using Photoshop To Produce A Rendered Interior Elevation Interior Design Renderings Photoshop Rendering Interior Rendering



Adobe Dimension Cc 5秒で完了 じゃじゃむねっと


Adobedimensionがめちゃくちゃすごい バシャログ



Photoshop入門 3d機能で文字を金属加工 Teo3graphblog



Photoshop インク タイポグラフィ 簡単チュートリアル パソコン生活サポートpasonal



3d レンダリングの輪郭線を太くしたい そして下地を消したいです Clip Studio Ask



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal



Photoshop Cc 15 1 の Creative Cloud 3d アニメーション



Adobeユーザー必見 Adobe Photoshopのみで3dモデルを作る Styly



Photoshop Illustrator Cs6 の進化したところと不具合まとめ Stocker Jp Diary



Blender レンダリングを簡単に確認する Undefinedaxis



機能の概要 Photoshop Cc 15 X リリース



Photoshop テキストを3dにする方法 チャプター エイト



Photoshop 簡単に3dキャラクタを作るチュートリアル パソコン生活サポートpasonal



Cvlog Ps Aeだけでテキスト立体化 アニメーション Cs5



Adobe Dimension での 3d 画像の合成とレンダリング



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



Photoshop 3dレイヤーをオブジェクトの奥に配置する方法 ショボいウェブ制作



Chromebookでphotoshop 高機能仮想windowsでcc18 64を3dで使う Chrome Vr



Photoshop 3d機能で平面画像を立体化する パソコン工房 Nexmag



Adobe Dimension での 3d 画像の合成とレンダリング



違いを実感 Rtx Studio ノート Pc が実現する 最高レベルのビデオ編集 3d レンダリング性能 Nvidia



第8回 これ 本物じゃないの レンダリングをマスターしよう Fabcross



Adobe Dimension での 3d 画像の合成とレンダリング



無料印刷可能 Photoshop 3d 使い方 ガルカヨメ



Photoshop パースの添景に不可欠 影の付け方 Beaver Media



一瞬で合成イメージが完成する Adobe Dimension Cc を試してみた ペパボテックブログ



Adobe Photoshop Cs6 Rendering A Floor Plan Part 1 Introduction Brooke Godfrey Photoshop Rendering Rendered Floor Plan Autocad Tutorial


今度のプレゼン そのグラフィックで満足してますか 第二回 イーフロンティア



デスクトップ壁紙 図 デジタルアート Photoshop 夜 抽象 3d レンダリングする Cinema 4d 光 スクリーンショット コンピュータの壁紙 特殊効果 19x1080 Kejsirajbek 119 デスクトップ壁紙 Wallhere



Free 3d Rendering Tutorial Photoshop Post Production Youtube



デスクトップ壁紙 図 デジタルアート Photoshop 抽象 3d レンダリングする サークル Cinema 4d 生物学 色 形状 ライン スクリーンショット コンピュータの壁紙 フラクタルアート サイケデリックアート 19x1080 Kejsirajbek 1313 デスクトップ



Photoshop 超簡単 Photoshop で3d文字をたった5分で作成する方法



Blender Wikipedia



デスクトップ壁紙 抽象 3d レンダリングする 赤 対称 グラフィックデザイン 三角形 パターン Cinema 4d アート グラフィックス 19x10 Px アドビフォトショップ コンピュータの壁紙 半ば秋祭り 胎児 19x10 Wallpaperup 7509 デスクトップ



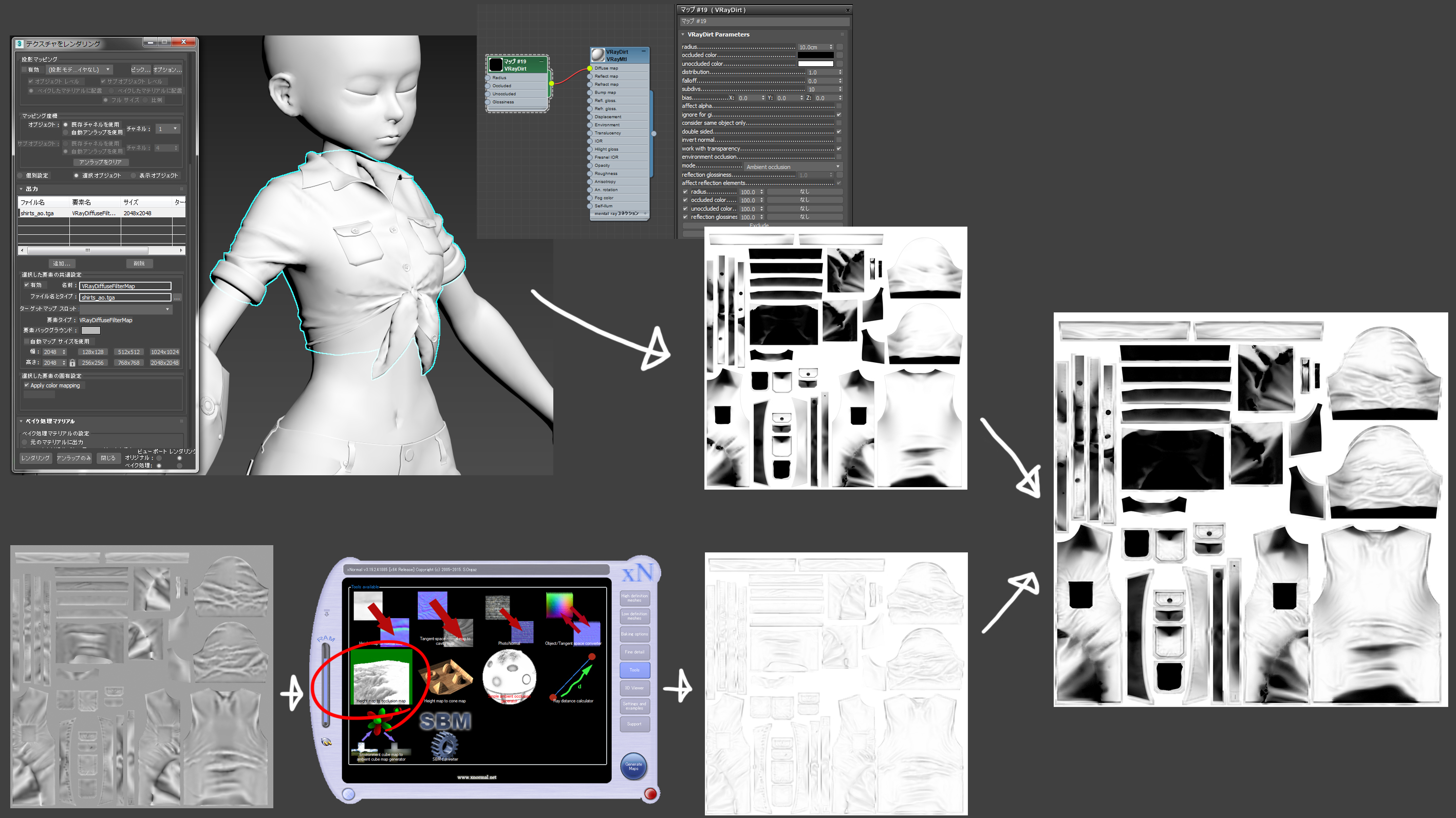
第5回 テクスチャ作成 3dペイント専用ツールで Characterarpeggio 3ds Max 17 キャラクター作成術 Area Japan



Photoshop フォトショで3dの文字オブジェクトを写真に違和感なく配置する方法 ショボいウェブ制作



Photoshop入門 3d機能で文字を金属加工 Teo3graphblog

